WordPress 4,4 10 nejchladnější nové funkce byste měli vědět
WordPress 4.4 byl právě vydán dnes a hráli jsme si s touto novou novou nabídkou, abychom zjistili, jaké nové lesklé vlastnosti bychom mohli najít. Tato nová verze je dodávána s docela málo vylepšení, které jsou nastaveny tak, aby vývojáři WordPress zbláznili. To může dokonce nakonec utvářet budoucnost WordPress v JavaScript-centrické éry.
V tomto příspěvku se budeme dívat na 10 nových funkcí WordPress 4.4, které byste měli kontrolovat.
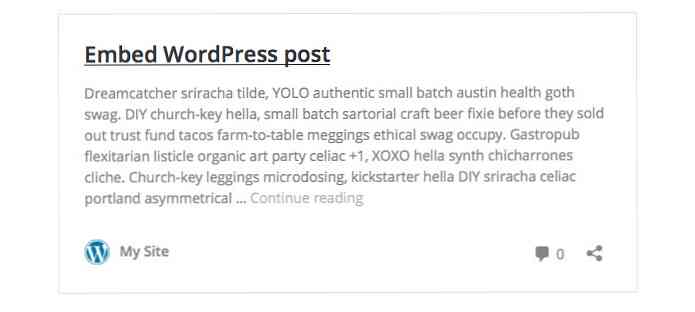
1. Vložit příspěvky kdekoli
Po celá léta můžete na své webové stránky vložit obsah, například video YouTube nebo tweet, pomocí funkce nazvané oEmbed. Dobrou zprávou je, že WordPress přijal tuto funkci v 4.4 a nyní můžete snadno vkládat obsah kdekoli na webu jen tak, že chytíte URL příspěvku a vložíte jej do editoru obsahu. Na stránce se zobrazí náhled příspěvku, který vložíte.

Pokud se z nějakého důvodu domníváte, že tuto funkci nechcete používat, můžete ji zakázat instalací pluginu pro zakázané vložení.
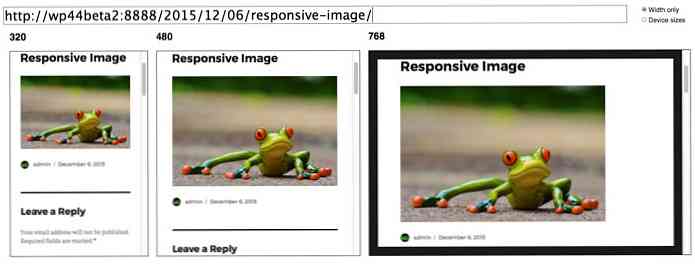
2. Práce s citlivými obrazy
Vzhledem k tomu, že se zařízení a jejich obrazovky zvětšují, musí návrháři pracovat i s většími obrázky. Špatnou zprávou je, že to přispívá k pomalejší načítání stránek. Takže je to asi dobré načasování, že WordPress nyní podporuje citlivé obrázky na téma.

V této aktualizaci aplikace WordPress přidala další dvě atributy k obrázkům na vrcholu atributů třídy pro zarovnání (vlevo, uprostřed nebo vpravo): srcset a velikosti. Tyto atributy umožňují, aby obrázky na miniaturách post, fotografií a dalších obrázků byly doručeny ve správné velikosti na základě výřezu.
Na každém obrázku tak uvidíte zdrojový kód výstupu:
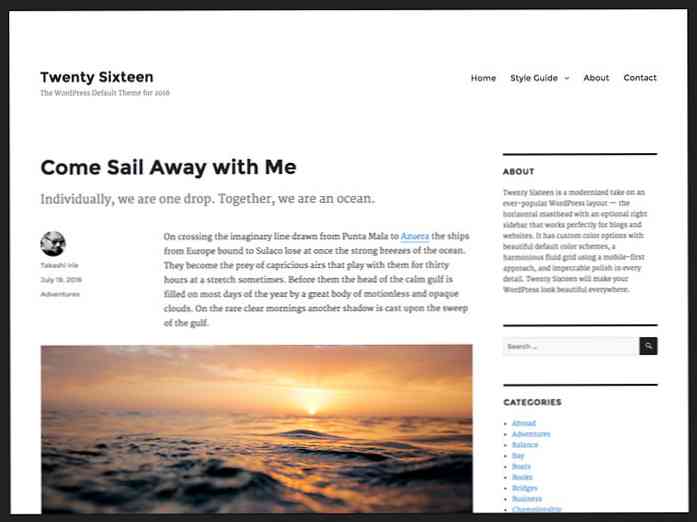
3. Nové téma: Dvacet šestnáct
Dvacet šestnáct je zbrusu nový výchozí motiv pro WordPress 4.4. Je navržen tak, aby převzal tradiční formát blogů.

Dvacet šestnáct pracuje dokonale pro blogy nebo webové stránky, s volitelnými postranními lištami, vlastními barevnými možnostmi s krásnými výchozími barevnými schématy, harmonickou tekutinovou mřížkou, přetečením zobrazujícím velké obrázky, schopností přidat úvod do příspěvku pomocí vlastního výňatku a dalšími vyleštěnými funkcemi.
4. Úvod do REST API
WordPress 4.4 přináší infrastrukturu REST API do jádra. Toto API zpracovává směrování, zpracování argumentů, serializaci JSON, stavové kódy a funkce pro vytváření vlastních koncových bodů API REST. To je fantastická zpráva pro vývojáře. S tímto infrastrukturním vývojářům se konečně daří vytvářet vlastní API pro jejich témata, pluginy, dokonce i mobilní nebo desktopové aplikace.
Chcete-li se dozvědět, jak zaregistrovat vlastní koncový bod rozhraní API, přejděte na tuto stránku Přidání vlastních koncových bodů.
5. Vlastní termín Taxonomie Meta
V předchozích verzích WordPressu můžeme přidávat vlastní pole do příspěvku a stránek prostřednictvím termínu meta. WordPress nyní tuto funkci přidal do objektů taxonomie.
Například v taxonomii kategorie bychom mohli chtít přidat vlastní pole, konkrétně obrázek kategorie zobrazovat v jednotlivých kategoriích představovaný obrázek příspěvku. V této verzi to můžeme provést pomocí následujících funkcí: add_term_meta (), update_term_meta (), delete_term_meta (), a get_term_meta ().
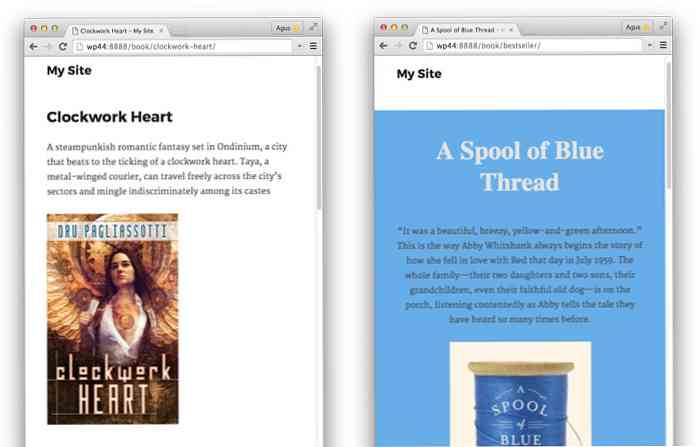
6. Soubor s jednou šablonou
V této verzi WordPress zahrnoval nový soubor šablony v hierarchii motivů, který bude použit jako jediný příspěvek nebo typ vlastního příspěvku. Tato funkce je užitečná, když cílíte na konkrétní příspěvek, abyste této stránce přidali speciální styly, takže bude vypadat jinak než na jiných stránkách. Budete mít soubor šablony s tímto názvem:
single- post_type - post_name .php
Například zde mám vlastní typ příspěvku rezervovat že chci smrk na a “kniha bestsellerů” pošta. Tak jsem tvořil single-book-bestseller.php pak vyladit styl, který má být aplikován pouze na tuto stránku. Nakonec jsem změnil post na yoursite.com/book/bestseller použít speciální stránku.

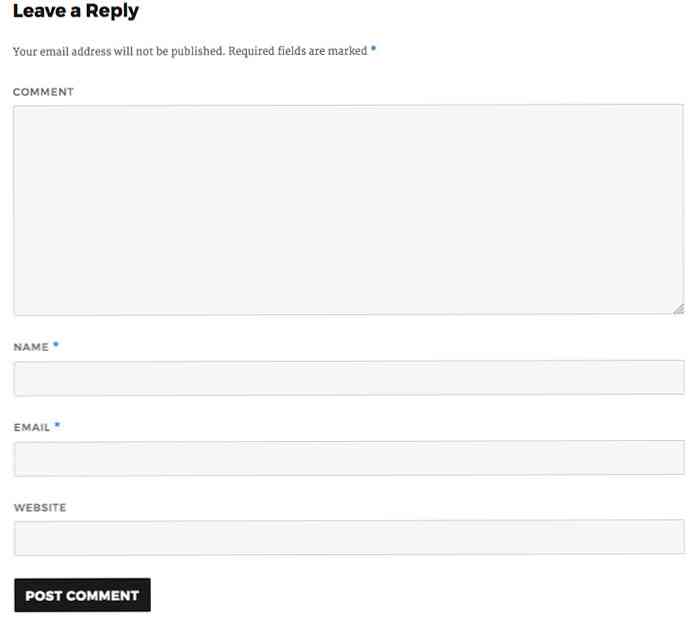
7. Vylepšené komentáře
WordPress provedl přeskupení na formuláři komentáře, kde se nejprve zobrazí pole pro komentář, pak níže uvedená jména a pole pro e-mail. Toto zlepšení bylo odpovědí na otázku, že chování komentáře je odlišné pro přihlášeného a odhlášeného uživatele.
V backendu je komentář nyní reprezentován WP_Comment objekt. To umožňuje výstup komentáře ve více objektově orientované (OOP) způsobem s výkonnější dotazy dotazy.

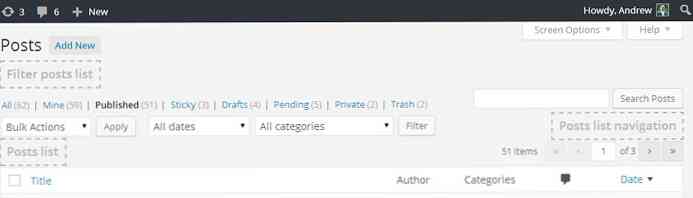
8. Hierarchie nadpisů
WordPress zlepšuje hierarchii záhlaví na obrazovce řídicího panelu s cílem pomoci uživatelům s asistenčními technologiemi, jako jsou čtečky obrazovky. To je důležité, protože podpůrné technologie používají tyto záhlaví k vyhledání informací a klávesnice k navigaci k příslušnému obsahu.
Předpokládejme, že použijí klávesu 1 pro přechod na první h1 pak stiskněte 2 pro přechod na h2. Se správnou hierarchií nadpisů nebudou chybět žádné úrovně nadpisů.
S touto změnou, stránka jako wp-admin / edit.php budou nyní mít příspěvky jako h1 , a “Filtrovat seznam příspěvků” a “Seznam příspěvků” tak jako h2, které jsou vizuálně skryty .obrazovky-text-text Třída CSS.

Když je aktivován snímač obrazovky, pak skrytý h2 bude číst.
9. Multisite: Přidání WP_Network
WordPress představil nový objekt WP_Network usnadnit interakci v síti s více stanicemi. Tato třída se používá při načítání k naplnění $ current_site globální proměnné a nastavení aktuální sítě .
Existují další nové funkce, které přicházejí do verze 4.4, aby se naplnily možnosti sítě; oni jsou add_network_option (),update_network_option (), get_network_option (), a delete_network_option ().
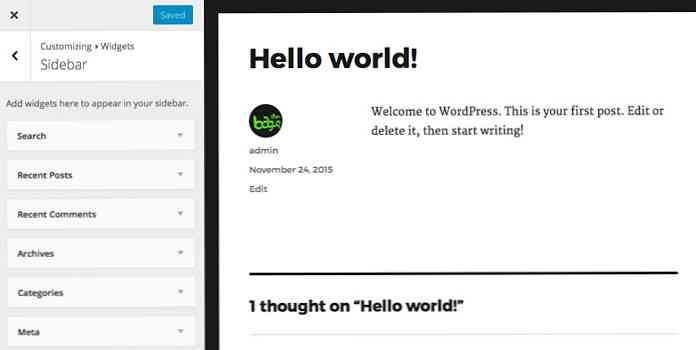
10. Rychlejší přizpůsobení doby načítání
Ve WordPressu 4.4 jsou vylepšení, která načítají možnosti přizpůsobení způsobem rychleji. Některá z těchto vylepšení zahrnují snížení maximálního využití paměti Customizer a odložení vložení ovládacích prvků widgetu Customizer, dokud není oblast widgetu rozšířena a ovládací prvky widgetu nejsou uživateli skutečně zobrazeny. To poskytuje dobu načítání, která je desetkrát rychlejší. Další zlepšení v JavaScriptu inline docs pomáhá vývojářům vědět, jak to funguje.