Instalace vlastního vyhledávače Google (CSE) na stránkách WordPress
Pokud nejste spokojeni se slabou funkčností WordPress nativní funkce vyhledávání, zde je alternativní řešení. Můžete použít Vlastní vyhledávač poskytované společností Google na webových stránkách založených na aplikaci WordPress.
Díky funkcím vyhledávače Google budou mít návštěvníci vašich stránek při vyhledávání lepší zkušenosti. CSE můžete použít v bočním panelu nebo zápatí nebo na celé stránce. Tento návod vás naučí, jak snadno implementovat Google CSE na vaše webové stránky WordPress.
Vytvoření vlastního vyhledávání
Přihlášení do služby CSE je stejně snadné jako přihlášení k e-mailovému účtu. Musíte zadat některé podrobnosti definující váš vyhledávač a CSE bude připraven. Zde jsou potřebné kroky.
Na stránce Vlastní vyhledávání Google klikněte na Vytvořit vlastní vyhledávač tlačítko. Budete přesměrováni na přihlašovací stránku CSE (pokud ještě nejste přihlášeni). Zadejte přihlašovací údaje účtu Google a stiskněte klávesu Přihlásit se tlačítko. Pokud nemáte účet Google, je na čase vytvořit účet!
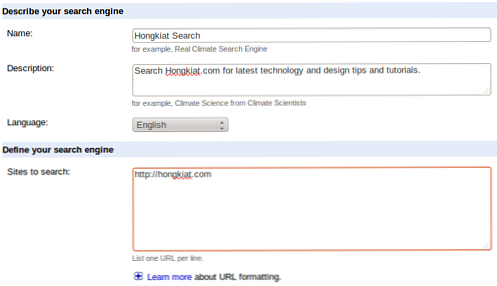
Zadejte podrobnosti vyhledávače: Jméno, Popis, Jazyk a Stránky, které chcete vyhledat. Musíte uvést všechny weby v Vyhledávací stránky Chcete-li nastavit parametry pro svůj vlastní vyhledávací nástroj, který chcete procházet a poskytovat výsledky, nastavte pole.

Vyberte si vydání CSE (standardní vydání stojí nic než Vyhledávání na webu je k dispozici na $ 100 / rok) a pak souhlasíte s Podmínkami služby před kliknutím na Další. Na Vyzkoušet to (design) stránka, klikněte na 'Vzhled a dojem', napsaný v prvním řádku stránky.

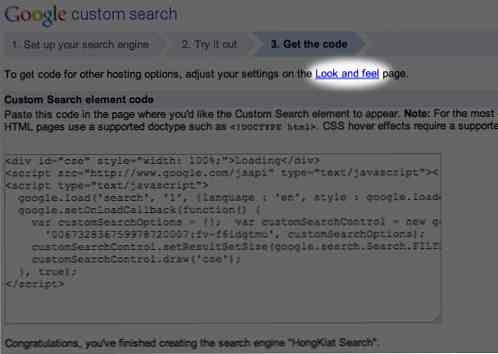
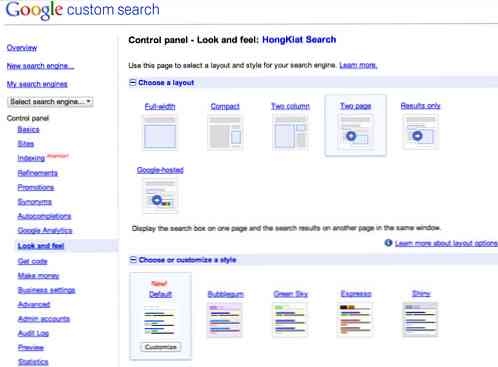
Na stránce Rozvržení vyberte rozvržení CSE na webu. Udeř Uložit a získat kód… tlačítko. Udržujte to Získat kódovou stránku otevřena ve vašem prohlížeči. Podívejte se níže na to, jak implementovat CSE v různých rozloženích na stránkách WordPress.

Implementace šablon
Budeme používat WordPress šablony stránek k implementaci CSE v některých rozvrženích. Tuto šablonu budete potřebovat k implementaci CSE na webu yoru. WordPress šablony jsou nástroje pro rozšíření funkcí stránek WordPress pro zobrazení dynamického nebo naprogramovaného obsahu.
Zde je rychlý způsob, jak vytvořit šablonu pro svůj VVN. V poznámkovém bloku nebo textovém editoru vložte tento kód níže; Všimněte si, že jeden řádek mimo místo může kód zneužít. Uložte soubor jako page-template-cse.php na tvém počítači.
hák ('main_before'); ?>háček ('content_before'); ?> / * Vložte tento CSE-Bar-kód pod tento řádek. * / / * Vložte tento CSE-Bar-kód nad tento řádek. * / / * Vložte tento kód CSE-Results pod tento řádek. * / / * Vložte tento kód CSE-Results nad tento řádek. * / háček ('content_after'); ?>hák ('main_after'); ?>
Implementace služby Google CSE na vašich stránkách
Plná šířka
Otevřete stránku-template-cse.php a vložte zkopírovaný obsah do místa, kde je napsán, a vložte kód CSE-Bar. Uložte soubor. Nahrajte soubor na instalační adresář WordPressu svého webu pomocí Správce souborů vašeho hostingu.
Přihlaste se na řídicí panel svých webových stránek a vytvořte novou stránku. Zadejte další podrobnosti, například Název stránky a / nebo Možnosti SEO, ale nic v těle stránky.
Podívejte se na Šablona možnost (pravá strana). Vybrat Google CSE z rozbalovací nabídky. Uložit nebo publikovat stránku.
Kompaktní / pouze výsledky / hostované společností Google
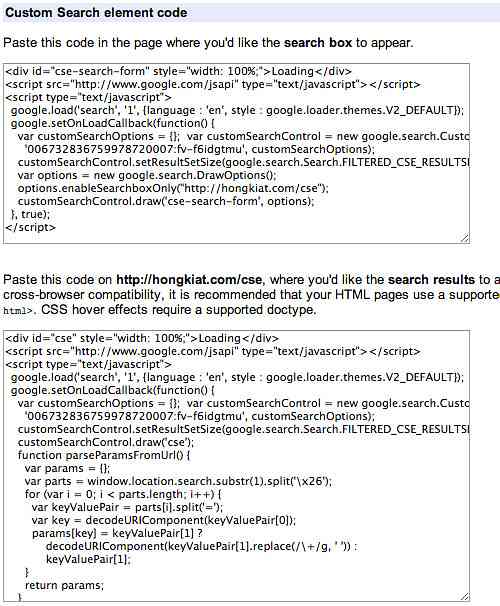
Zkopírujte rozhodující kód prvku Vyhledávání Google z Získat kódovou stránku. Přihlaste se na řídicí panel svých webových stránek a přejděte na stránku Vzhled> Widgety. Vybrat Text widget a přetáhněte ji na postranní panel nebo zápatí, kam chcete umístit. Vložte zkopírovaný obsah do textového widgetu a klikněte na něj Uložit.
Dvě stránky
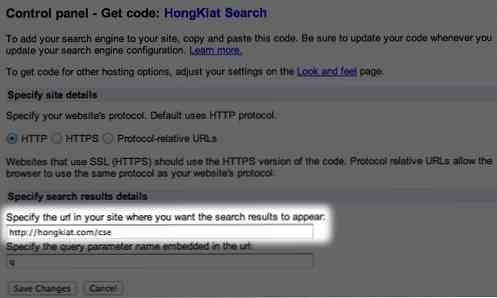
Určete adresu URL, ve které se budou vaše výsledky vyhledávání CSE zobrazovat na vašem webu. Jakmile zadáte tento název stránky nebo slug, musíte při vytváření stránky použít stejný soubor. Formát by měl být http: //

Zkopírujte kód CSE-Bar z Získat kód stránka. Přihlaste se na řídicí panel svých webových stránek a přejděte na stránku Vzhled> Widgety. Vybrat Text widget a přetáhněte ji na postranní panel nebo zápatí, kam chcete umístit. Vložte zkopírovaný obsah do textového widgetu a klikněte na něj Uložit. Zkopírujte kód CSE-Results z Získat kód stránka.

Otevřete šablonu, kterou jste uložili jako page-template-cse.php a vložte zkopírovaný obsah, do kterého je zapsán, a vložte kód výsledků CSE. Uložte a nahrajte soubor. Přihlaste se na řídicí panel svých webových stránek a vytvořte novou stránku. Zadejte další podrobnosti, jako je možnost Název stránky a / nebo SEO.
Udržujte jeho slug stejný jako to, co jste zadali do stránky URL pole, ale nevkládejte nic do těla stránky. Podívejte se na Šablona možnost na pravé straně. Vybrat Google CSE z rozbalovací nabídky. Uložit / publikovat stránku.
Závěr
Služba Google CSE je dobrým nástrojem pro zlepšení vašich stránek. Návštěvníci budou mít lepší výsledky vyhledávání. Kromě toho můžete zpeněžit výsledky svých stránek pomocí služby Google Adsense. Doufám, že tento návod byl užitečný a že jste byli schopni snadno implementovat Google CSE na vaše webové stránky WordPress. Pokud máte nějaké problémy, dejte mi vědět v komentářích.




