Nové zdroje pro webové designéry a vývojáře (říjen 2016)
PHP7 bylo vydáno s novou vzrušující funkcí: Rychlost. Viděli jsme rostoucí počet nové nebo vylepšené PHP knihovny v komunitě vývojářů webu. Proto jsme v tomto kole našich čerstvých zdrojů zahrnuli celou řadu knihoven PHP spolu s knihovnami JavaScript a CSS.
Některé z těchto zdrojů zahrnují kolekci populárních rozhraní pure-CSS, knihovnu JS pro dynamické zobrazení gradientu CSS a knihovnu PHP, která umožňuje generovat krátké adresy URL s vlastním názvem domény.,
Klepněte na tlačítko Další zdrojeKlepněte na tlačítko Další zdroje
Najděte si celou naši sbírku doporučených zdrojů a nejlepší dostupné nástroje pro web design a vývoj.
Země
Toto je Knihovna PHP pokračující podrobnosti a atributy více než 200 zemí, jako je demonym, hlavní město, volací kódy, měna, vlajka a mnohem více. Tato knihovna PHP je zlatý důl pro vývojáře.

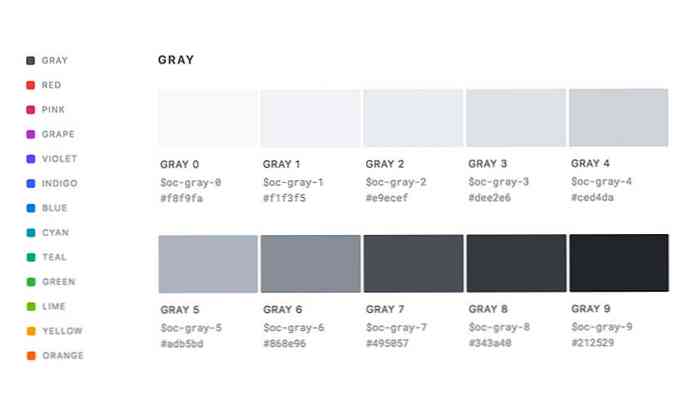
OpenColor
A kolekce tucet pěkně vypadající barvy (např. šedá, červená, modrá, růžová, oranžová atd.) a jejich barevné odstíny. OpenColor může být instalován přes NPM které představují formáty Sass, LESS a Stylus. Přednastavení vzorníku OpenColor je k dispozici pro předvolby aplikace Photoshop, Illustrator a Sketch swatch.

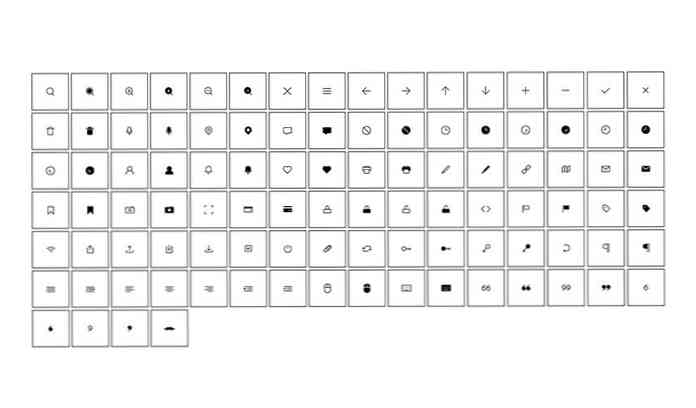
Ikona CSS
Ikona CSS je sbírka ikony vytvořené čistě pomocí CSS používající pouze jeden prvek. V seznamu je aktuálně sto ikon. Kliknutím na některou z těchto ikon se zobrazí podrobnosti o způsobu vytvoření ikony. Je to skvělý zdroj pro přeplnění vaší CSS dovednosti.

Nepotřebujete JavaScript
S CSS stále silnější, již nepotřebujeme JavaScript, v některých případech. Tento zdroj je kolekce populární interative rozhraní na webu, jako je akordeon, karusel, parallax, tabs, off-canvas, čistě postavený s CSS.

Agolio WordPress
Agolia je služba cloudové základny, která poskytuje relevantní výsledky vyhledávání v reálném čase, které fungují na různých platformách. Toto je oficiální plugin z Agolie do integrovat své cloud-platformní služby do vašeho webu WordPress s lehkostí.

WYSIWYG CSS
Zde je knihovna CSS aplikovat konzistentní styl na holé HTML elementy jako str, h1, a stůl. Je to podobné Normalize.css a Reset.css ale je to lepší. Stačí přidat wysiwyg třídy na prvek, který zabalí váš obsah a vy jste všichni nastaveni.

Jekyll Now
Jekyll Now je nástroj, který vám umožní vytvořit blog založený na Jekyll, aniž byste se zabývali terminály a příkazovými řádky. Tento doplněk učinil Jekyll skvělou blogovací platformou pro ty, kteří chtějí jednoduchý život.

Reagovat MDL
Reagovat získává na popularitě mezi webovými vývojáři díky své robustní architektuře, která z něj dělá bláznivě rychlý a snadno rozšiřitelný JavaScript rámec. Reagovat MDL je a kolekce komponentu Design materiálu Lite na komponentu React.

Taggd
Taggd je knihovna jazyka JavaScript přidejte na obrázek nápovědu, podobné značkování fotografií na Facebooku. Tato knihovna poskytuje přátelské rozhraní API pro přidání značek. Je citlivý a rychlý a nemusí záviset na externí knihovně.

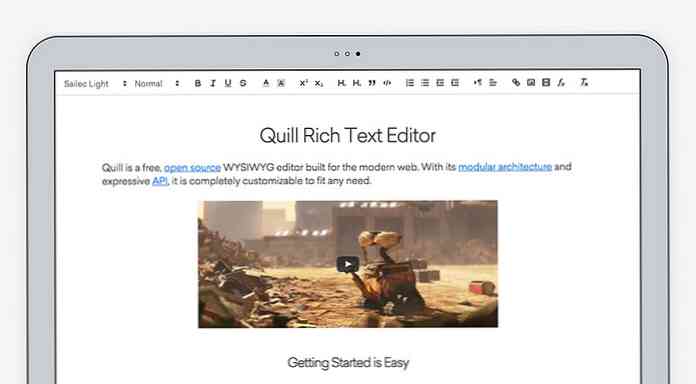
QuillJS
QuillJS je otevřená knihovna zobrazení textového editoru GUI. Na rozdíl od TinyMCS, QuillJS je mnohem čistší, lehčí, a přichází s více intuitivní API pracovat.

GranimJS
GranimJS je knihovna jazyka JavaScript dynamicky zobrazovat CSS Gradient. Tato knihovna JavaScriptu je dodávána s množstvím možností, ve kterých můžete změnit barvy přechodu, krytí a rychlost přechodu pro každý přechod, jen abychom jmenovali několik.

Děsivý design
Zde je (téměř) kompletní kolekce skvělých zdroje pro návrháře UI. Zde najdete nástroje, písma, inspirace, fotografie a novinky nebo blogy související s designem. Je to další zlatý důl pro designéry.

Prohlížečové hry
Hledáte nějaké hry, které by vám pomohly zbavit se mysli? Přejít na tuto stránku. Tam můžete najít řadu můžete hrát přímo ve svém prohlížeči. Pro webové vývojáře to může být skvělý odkaz pro tvorbu webových her.

OptimizeJS
OptimizeJS je knihovna JavaScript, která zrychluje veškerou realizaci JavaScriptu až o 50%, v průměru. Viz Docs a Bencmark, kde jsou uvedeny četné testovací případy proti populární JavaScript knihovně podrobněji.

Reagovat animaci
Tato knihovna animace portů Animate.css takže můžete tyto animace přidat do komponent ReactJS. Pokud se váš projekt spoléhá na ReactJS, tato knihovna by měla být ve vašem souboru nástrojů.

TimeAGo
Praktická knihovna JavaScriptu, která převádí formát strojového času (např. 2016-06-10 12:12:12) do čitelnějšího formátu (např. právě teď, Před 3 vteřinami, nebo před 5 minutami). Můžete také převést výstup do vlastního jazyka.

Polr
Polr je knihovna PHP, která vám umožní generovat krátké adresy URL s vlastním názvem domény. To je skvělá alternativa k populární zkrácení URL, jako je Bit nebo Goog.gl pokud dáváte přednost kontrole dat URL.

Matematika-PHP
Matematika PHP je pokročilá PHP knihovna provádět matematické výpočty jako je diferenciace a interpolace. Tato výkonná, ale užitečná knihovna, pokud vaše webové aplikace vyžaduje operace nad rámec základních matematických operací.

CSS den
Kolekce nahrané konference z CSS Day Vimeo kanál je skvělým studijním zdrojem pro ty, kteří se nemohou zúčastnit takových konferencí a udržet nás všechny aktualizované s nejnovějším trendem ve web designu.

FrontPress
FrontPress je WordPress téma postavené s AngularJS, s vestavěným nástrojem pro připojení k WordPress.com API (nesmí být zaměňován s WP-API). Takže, v podstatě toto téma umožňuje psát své příspěvky v WordPress.com, a použít toto téma Načíst příspěvky a zobrazit příspěvky někde s vlastním názvem domény.