Nové zdroje pro webové designéry a vývojáře (listopad 2015)
Blížíme se ke konci roku 2015. Během uplynulého roku jsme průběžně uváděli různé nástroje a zdroje pro webové vývojáře, a to každý měsíc. Letos v listopadu jsme sestavili několik dalších.
V této sestavě máme pár animační knihovny, knihovnu JavaScript uspořádat obrázky úhledně, a úžasné spořič obrazovky aplikace, která slouží vám krásné letecké pohledy velkých měst. Podívejme se na listopadovou kompilaci.
Klepněte na tlačítko Další zdrojeKlepněte na tlačítko Další zdroje
Najděte si celou naši sbírku doporučených zdrojů a nejlepší dostupné nástroje pro web design a vývoj.
CSSGram
CSSGram je soubor obrazových filtrů Instagram, který je díky CSS3 filtrům životaschopný. Tato knihovna CSS obsahuje řadu drop-in tříd, které přidáte do obrázků, aby se efekt aplikoval. Podívejte se na náš příspěvek na CSSGram pro více informací o tom, jak to funguje.

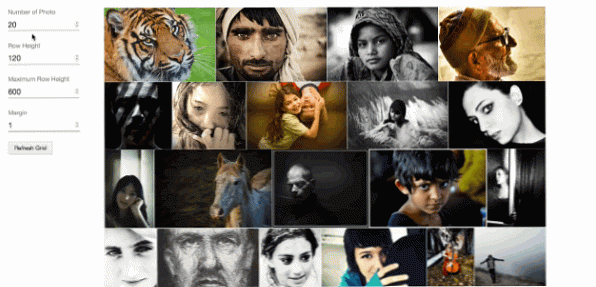
JustifiedJS
JustifiedJS je nádherná knihovna JavaScript, která vám umožní uspořádat galerii obrázků tak, aby se vešly do čtvercového rámce, a přitom zachovat jejich poměry neporušené. Knihovna je dodávána s mnoha možnostmi, včetně cesty k zobrazení obrázků různých velikostí; v případě potřeby slouží nejmenšímu obrazu.

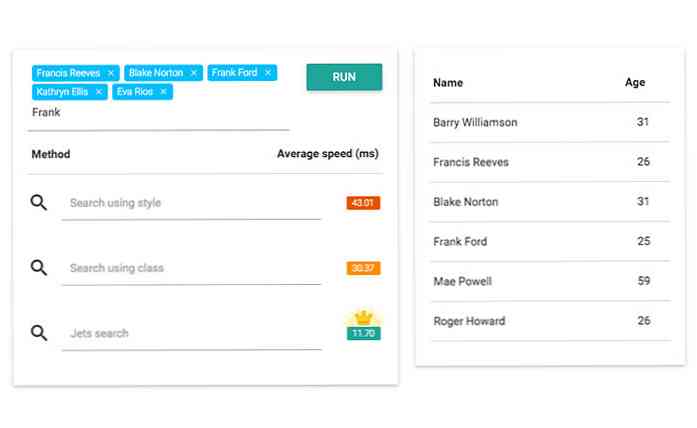
Trysky
Trysky je malá knihovna, která nám umožňuje prohledávat seznam datových souborů. Hlavní kapacita z této knihovny, jak název napovídá, je rychlost. Ve srovnání s několika dalšími metodami triumfuje Jets, vrací výsledky v průměru o 10ms. Je to skvělá volba knihovny, pokud máte velký seznam datových sad.

Neutron
Neutron je nový Sass-založený rámec, který se zaměřuje na sémantickou DOM strukturu. Místo definování čísla sloupce v div například můžeme jednoduše zahrnout Mixiny do šablony stylů a nechat element být prostý nepořádku, který pochází z extra tříd.

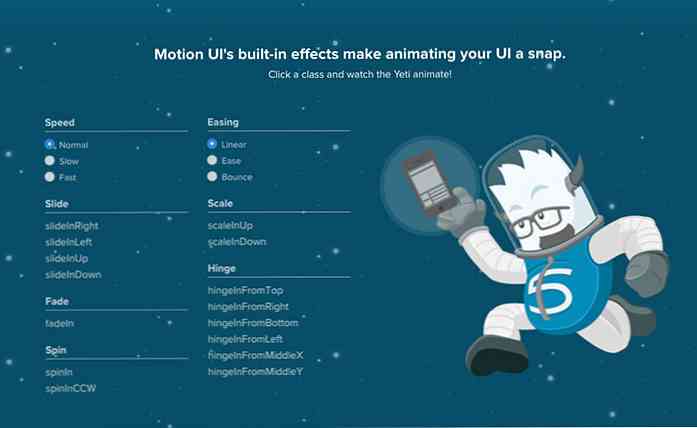
UI pohybu
UI pohybu, dříve používán pouze interně na Zurbu, je nyní propuštěn veřejnosti. Jedná se o sbírku animací: CSS3 Transform, Transitions a Animation. Aplikace lze provádět pomocí drop-in tříd, Mixins nebo Javascript.

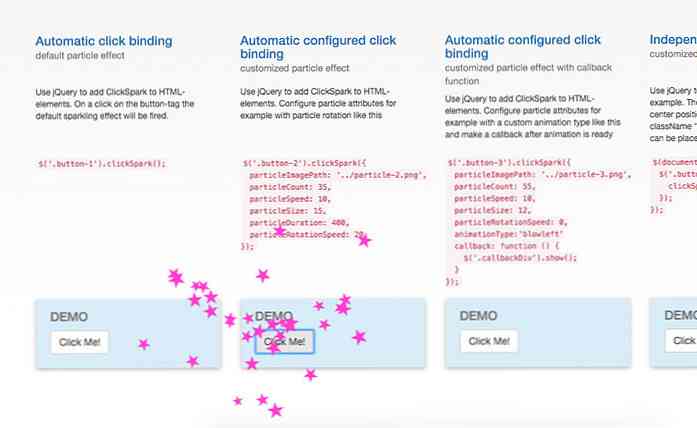
ClickSpark
Tato knihovna je spíše unikátní. To bude vaše tlačítko jiskru s hvězdami. Pěkná knihovna, pokud chcete dát tlačítka na vašich webových stránkách prvek překvapení.

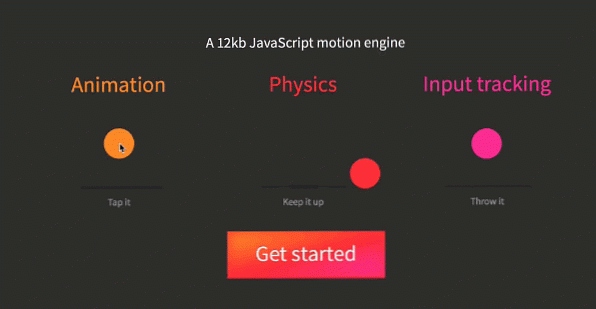
Popmotion
Popmotion je animační engine. S Popmotionem můžete vytvořit uživatelské rozhraní s velmi přirozenou animací, díky čemuž je UI tekuté a živé.

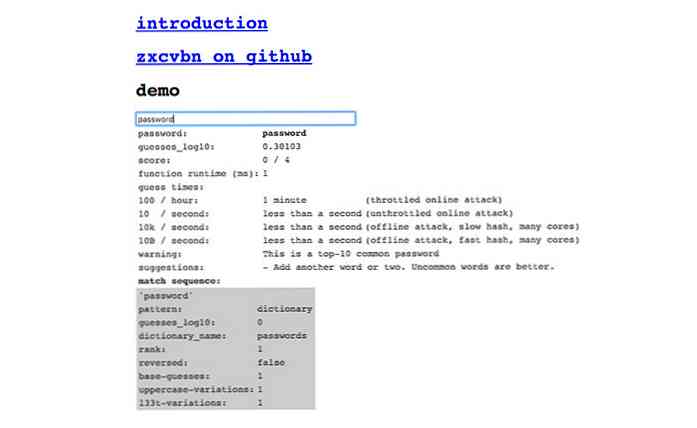
zxcvbn
Zxcvbn jsou písmena ve spodním řádku klávesnice a je to vyhodnocovačka síly hesla z Dropboxu. Vyhodnocuje, zda je heslo slabé nebo dostatečně silné proti hackerům, tj. Hrubé síle, aniž by nás nutilo vybírat více než pouhé používání písmen v hesle.

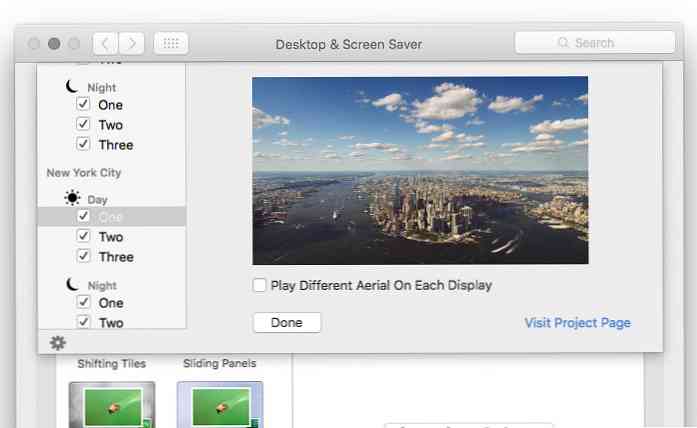
Letecký
Letecký je spořič obrazovky aplikace pro OS X. Inspirován z Apple TV, bude zobrazovat Letecký pohled, když váš Mac je nečinný. Můžete si vybrat pohledy na oblíbená města, jako je San Fransisco, New York, Tokio, Havaj a Čína, stejně jako pohled na noc nebo den.

CodeFace
Zde je kolekce písma s mezerami pro vykreslování předformátovaných textů jako jsou kódy. Na seznamu je poměrně dost, pravděpodobně víc než dost, aby pokryly všechny preference, editory kódu, IDE a OS.