Nové zdroje pro webové designéry a vývojáře (prosinec 2012)
Už jsme v prosinci; Zdá se, že čas běží příliš rychle, ne? Stejně jako v minulých několika měsících budeme i nadále poskytovat některé užitečné zdroje pro web designer a vývojáře.
Tentokrát máme nějaké skvělé zdroje od toho, který je schopen krájení návrhu ve Photoshopu k některým nové nové jQuery pluginy s ohromujícími účinky.
Podívejte se na všechny naše čerstvé zdroje (podle měsíce):
- Říjen 2012
- Listopad 2012
PFold
Skládací efekt s jQuery není ve světě vývoje webu nic nového. Pro vytvoření takových vizuálních efektů je k dispozici mnoho bezplatných pluginů. Ale s PFoldem jsme schopni rozvinout a složit cílový prvek zpět jako jak to děláme na papíře.
Jsme také schopni zaměřit směr skládání. Podívejte se na demo.

Grid-A-Licious
Pinterest získává větší popularitu a na rozdíl od jiných sociálních médií představuje rozložení v mřížce. Nyní můžete vytvořit podobné rozvržení mřížky s tímto pluginem jQuery s názvem Grid-a-licious. Ale tento plugin to dělá lépe. To je nyní citlivý.

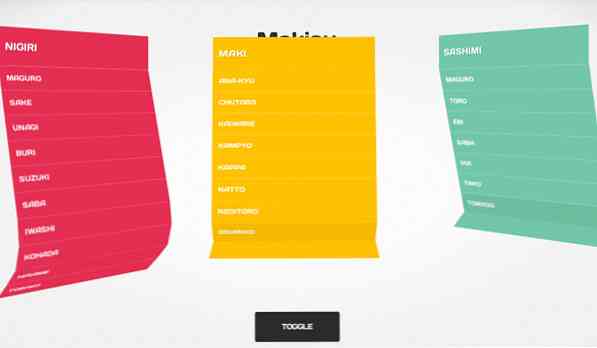
Makisu
Makisu je lehký jQuery plugin vytvořit 3D rozbalovací efekt. Jak název napovídá, efekt vypadá jako Makisu, když je složen dolů. Makisu je rohož tkaná z bambusové a bavlněné šňůry který se používá při přípravě potravin, je to způsob, jakým se obvykle vaří sushi.
Jedna věc stojí za zmínku, protože 3D efekt je postavený na CSS 3D transformaci, efekt lze zobrazit pouze ve velmi moderním prohlížečis. Viz demo zde.

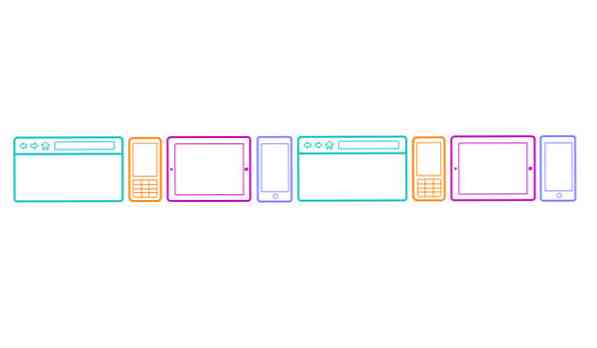
Náčrtky rozhraní
Budeme-li vytvářet webové stránky nebo webové stránky, možná budeme muset načrtnout myšlenky na papíře, než budeme pracovat na kódech. Chcete-li to udělat, můžete používat speciální šablony z náčrtků rozhraní.
Poskytuje šablony skic pro různá zařízení a obrazovky: Desktop, iPad, iPhone, Nexus a Windows Phone.

jQuery Odpočítávání
jQuery Countdown je plugin pro jQuery Vytváření těchto efektů efektu flip clocks. Můžete jej nastavit pro den, hodinu, minutu a dokonce i druhou. Tento plugin je ideální pro vytváření věcí, jako je Připravujeme stránku nebo stránku produktu s omezenou nabídkou času. Demo si můžete prohlédnout zde.

Tak čerstvý
Po celou dobu, kdy změníme CSS, musíme aktualizovat prohlížeč, abyste viděli efektt. Použití So Fresh, vy už nemusíte dělat že.
Můžete vybrat, který soubor CSS upravujete, a nástroj So Fresh automaticky obnoví prohlížeč kdykoli dojde ke změnám.

Tiny PNG
Každý bit se počítá a rychlost je důležitá. Jedním ze způsobů, jak rychleji načítat naše webové stránky, je optimalizace velikosti obrazového souboru. Jak jsme již věděli, menší velikost má tendenci se rychleji nabíjet. Pokud máte na svých webových stránkách nějaké obrázky PNG, můžete použít velikost Tiny PNG, aby se jejich velikost zmenšila.