Nové zdroje pro webové designéry a vývojáře (duben 2015)
Jaký je váš (přátelský odkaz) Dubnový den bláznů letos? Pro zbytek z nás, kteří nejsou do žertů, je zde poslední část čerstvých zdrojů pro webové designéry a vývojáře..
V dubnu máme k dispozici řadu skvělých aplikací, které zvyšují produktivitu, knihovnu, která zlepšuje uživatelské prostředí s velkými datalisty, rozšířeními Photoshopu, které poskytují widgety počasí, a praktickým webovým nástrojem, který ukládá webové písmo do mezipaměti.
CSS pravítko
Existuje celá řada jednotkových měření v CSS; pár je fixních, zatímco někteří jiní jsou příbuzní takový jak em, rem a ch. CSS pravítko je nástroj, kde můžete vizuálně porovnat měřítko jednotek.

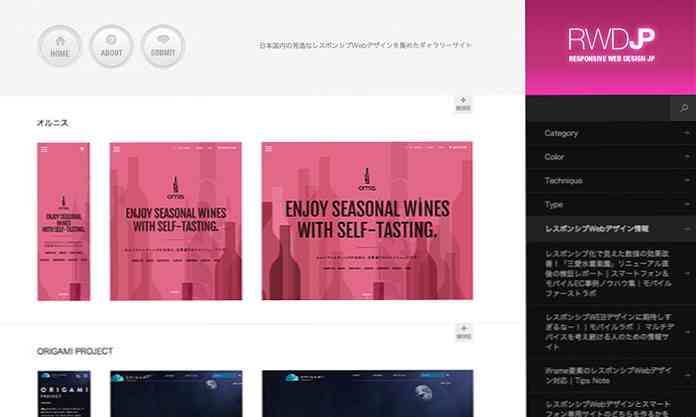
ResponsiveJP
ResponsiveJP obsahuje řadu citlivých webových stránek z Japonska, především jako reference pro webové designéry, kteří zjistí, že je těžké vypracovat citlivost, pokud jde o non-latinský typografický obsah. To vám pomůže natáhnout svůj pohled a získat vnitřní pohled na východní web design trendy stejně.

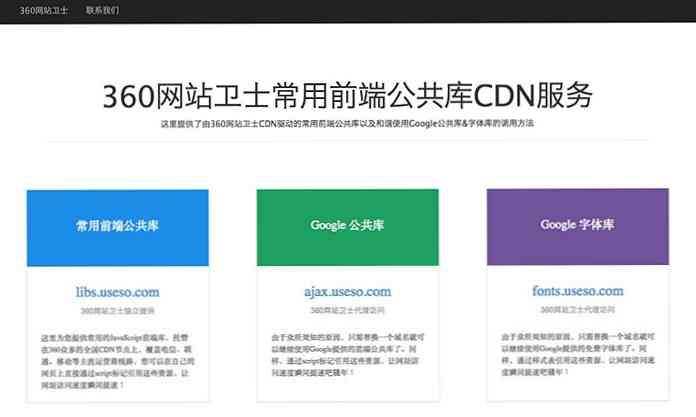
Alternativní písmo Google
Mnoho služeb Google je v Číně blokováno, součástí služby Google Font je - je téměř jisté, že Google Font nebude v Číně správně vykreslen. Pokud byste chtěli sloužit sbírku písní Google v pevninské Číně, ukázejte styl písma na alternativní zdroj Useso, například:
// Styly stylů písma Google. // Alternativní odkaz
Hodně štěstí a bohyně!

Ikony Muir
Ikony Muir je kolekce ikon navržených tak, aby odpovídaly OS X Yosemite. Pojmenován podle Johna Muira, přírodovědce a aktivistu, který pomohl zachovat původní Yosemite, ano, tento národní park v USA. Každý se skládá z populárních ikon aplikací, jako jsou Adobe Creative Suites, Twitter, Sketch, Skype a SublimeText.
- Muir Volume I
- Svazek II
- Svazek III

CouleursApp
CouleursApp je malá aplikace, která vám umožní vyzvednout barvy kdekoli na obrazovce. Zlepšuje vestavěnou aplikaci pro výběr barev Mac. Podporuje řadu barevných formátů včetně Hex a UIColor Swift.
Kompatibilita: OS X 10.10 nebo vyšší

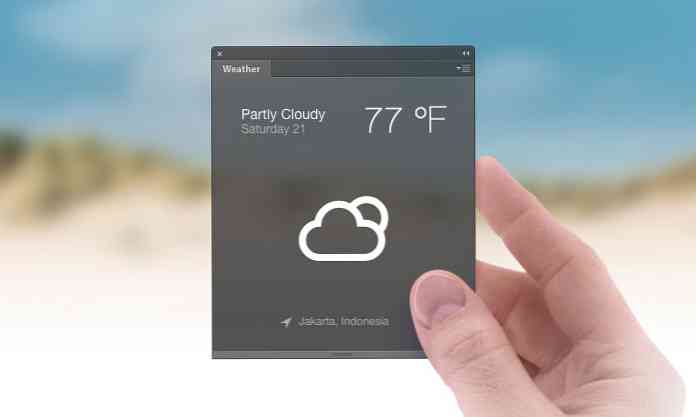
Počasí
Počasí je rozšíření Photoshopu přidává widgety počasí do pracovního prostoru Photoshopu. Je to užitečný nástroj, který vám pomůže rozhodnout se, zda je čas opustit svůj stůl a jít ven, abyste si užili příjemné počasí.
Kompatibilita: Photoshop CC

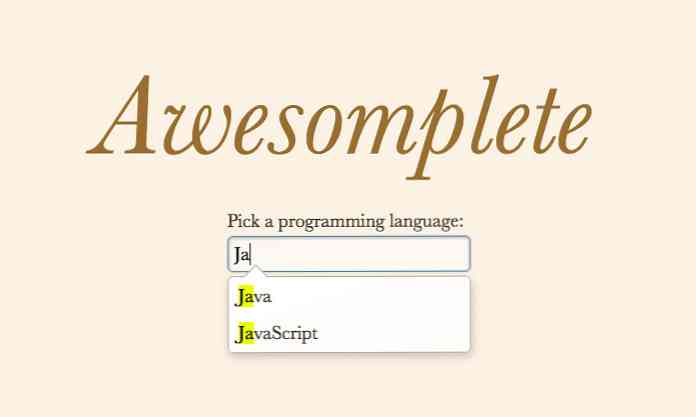
Awesomplete
Awesomplate je knihovna JavaScript, která napodobuje HTML5 živel. Můžete přidat seznam návrhů v rámci vstupního prvku, který se zobrazí jako typy uživatelů. Jedná se mimo jiné o praktický přístup ke zlepšení zkušeností uživatelů, zejména při práci s velkým datalistem.
Kompatibilita: IE9 +, Chrome, Firefox, Safari 5+, mobilní Safari.

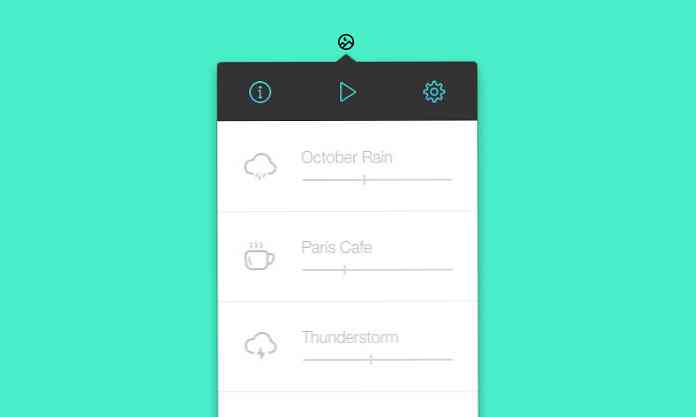
Noizio
Noizio je aplikace se sbírkou přirozených zvuků: zvuky větru, oceánu a bouřek. To vám může pomoci lépe se zaměřit na vaši práci tím, že poskytuje klidné prostředí, které vám umožní oddělit se od shonu tlakové pracovní atmosféry. Přinejmenším pro mě.
Kompatibilita: OS X 10.8 nebo vyšší

Hocus Focus
To je jedno pro ty, kteří se těžko zaměřují. HocusFocus je aplikace, která bude chytře skrýt okna a pracovní prostory v rámci vaší pracovní plochy OS X po určitou dobu, a to pouze oknem, které používáte nejvíce. Díky tomu je efektivnější, čistí nepořádek z vašeho počítače a pomáhá vám soustředit se na vaši práci.
Kompatibilita: OS X 10.10 nebo vyšší

PixelCounter
PixelCounter počítá pixely ve vašich snímcích. Stačí přetáhnout obrázek nebo celý adresář projektu do aplikace, a to bude počítat a sčítat všechny pixely ve vašem JPEG, PNG, WebP, GIF, a dokonce i SVG obrázky. Kdybychom mohli začít pouze trend, kdy klientům účtujeme pixely… hmm.
Kompatibilita: OSX 10.8 nebo vyšší, Windows 7 nebo vyšší a Linux (Coming Soon)

UI Blurbs
UIBlurbs generuje fiktivní profil uživatele a je ideální webovou aplikací pro použití v tandemu s UIFaces a UINames pro vytvoření prototypu návrhu.

localFont
localFont je webová aplikace, která zlepšuje výkon webových fontů. Při přetahování písma (.woff, nebo .ttf), bude kódovat a vkládat písmo do CSS. Generuje také několik řádků JavaScriptu, které budou ukládat do fontu uživatele v lokálním úložišti uživatele (přečtěte si náš předchozí návod k používání Cookies & HTML5 localStorage).