CSS Post-procesory pro začátečníky tipy a zdroje
Předběžné zpracování CSS je koncept, který se většina webových vývojářů již dozvěděla nebo čtěla. Pokryli jsme CSS preprocessing velmi podrobně, aby pomohli vývojářům vstoupit na rychlost v této převládající technologii. Ale co postprocesory?
Tyto relativně nové nástroje jsou podobné v tom smyslu, že jsou ovlivnit vývojový postup webového vývoje, ale fungují na další vývoj CSS (“pošta” rozvoj).
V tomto příspěvku bych chtěl představit základy post-zpracování, jak to funguje, proč je používáte a sdílíte několik knihoven / nástrojů, které můžete použít ke zpracování hry CSS s následným zpracováním.
Post vs. předběžné zpracování
revoluce před zpracováním se stalo, když Sass / LESS zasáhla scénu. Tyto nástroje umožňují vývojářům používat proměnné, smyčky, funkce a mixiny v rámci CSS. To téměř činí základní vývoj CSS podobný programovacímu jazyku s rozšířenou funkčností.
Následné zpracování se stane poté, co jste již vyrobili prostý CSS a chcete rozšířit prostřednictvím automatizace. To může zahrnovat rozšíření voličů tříd, nebo předpony automatického přidávání pro určité vlastnosti CSS.
Obecně řečeno, předběžné zpracování má své vlastní jazyky stylů, jako Sass a LESS, to převést na čisté CSS. Následné zpracování vyžaduje, aby základní CSS, a platí automatizace / opakování.

Zde je citace z příspěvku, který je také zdrojem obrázku výše. Myslím, že autor Stefan Baumgartner shrnuje rozdíl brilantně.
Svým způsobem se oba tyto nástroje jeví jako nástroje pro automatizaci, které fungují pouze různými způsoby. Například běžná bolest vyřešená následným zpracováním je auto-append prefixy pro novější vlastnosti CSS3.
To lze ale také provést v Sassu s rozšířeními. Opravdu je tu rozdíl? Zde je další skvělá citace ze stejného příspěvku:
I když to může být pravda v teoretickém smyslu, komunita pro vývoj webu stále vytváří mezeru mezi těmito nástroji. Z tohoto důvodu bych doporučil vývojářům, aby alespoň četli o postprocesorech a aby věděli, co mohou dělat.
Přizpůsobit post-processing do vašeho workflow
Téměř každý referuje PostCSS jako konečný zdroj pro následné zpracování. Tým PostCSS však otevřeně přiznal na Twitteru změnit jejich název protože slovesnost už nedává smysl.
PostCSS již není pouze před-CSS nebo post-CSS nástroj. To může vlastně práce v obou oblastech! To dále vysvětluje citaci z dřívějšího prohlášení, že všechny nástroje CSS se zredukovaly na jednu věc - zpracovává se.

PostCSS používá pluginy JavaScriptu pro automatizujte svůj pracovní postup CSS, a můžete dokonce napsat svůj vlastní JS plugin pro rozšíření knihovny PostCSS. Pokud chcete začít s PostCSS, podívejte se na tento úvodní kurz o časopisu Smashing. Pokud již používáte a rozumíte Sassu, rychle si vyzvednete Post CSS.
Chcete-li si vytvořit svůj vlastní pracovní postup před / po zpracování CSS, začněte podle vytvoření seznamu bodů bolesti, jako:
- automatické předvolby CSS přechodů
- auto-organizace pro pravidla CSS
- přidávání polyfilmů pro určité vlastnosti
- generování rozměrů obrazu pro obrázky na pozadí
Všimněte si, že všechny tyto věci lze udělat před a po zpracování. Je důležité si uvědomit, že CSS pre / post zpracování se rychle slučuje, aby se stalo jedna ve stejné věci.
Namísto rozdělení vašich cílů do různých fází zpracování je lepší seznam jako cíle, pak pokračujte hledat správné nástroje.
Nejlepší nástroje pro následné zpracování
Snažil jsem se vyhnout zmínkám o rozšíření v této sekci, protože Sass & PostCSS mají na výběr tolik věcí. Upřímně dostat jen s těmito knihovnami, ale také chci nabídnout některé alternativ pro konkrétnější řešení.
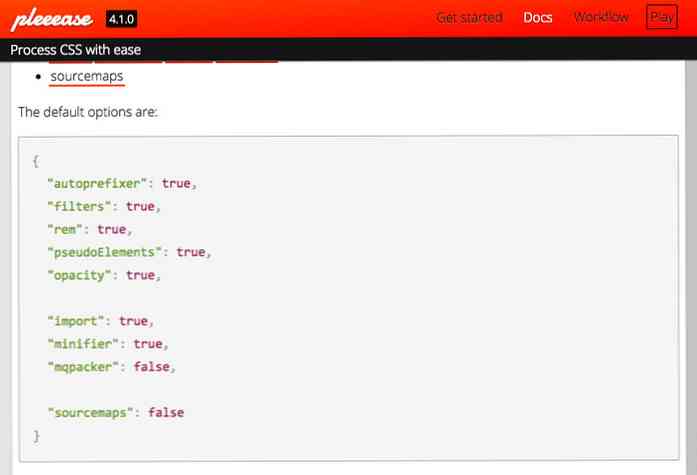
Pleeease
Pokud již pracujete s Node.js, pak Pleeease vypadá jako zřejmá volba. Má mnoho typické funkce zpracování CSS, například import souborů, proměnných / funkcí, automatická minifikace a nouzová podpora pro novější prvky, jako jsou SVG.

Webové stránky mají také interaktivní hřiště pro každého, kdo chce zkusit knihovnu online bez nutnosti lokálního stahování kopie.
Žehnat
Vzpomínám si, kdy byl Internet Explorer 6 stále nepříjemný, a je hezké vědět, že vývoj IE se zlepšil - ale ne moc. I když bych rád, aby vám IE použití je v podstatě pryč, to prostě nezdá být pravda.
Naštěstí, Bless CSS je řešení, které detekuje potenciální problémy související s IE ve vašem CSS a vytváří řešení s následným zpracováním. Běží na Node.js, takže dobře zapadá do typického pracovního postupu NPM / Gulp.

CSSNext
Zde je opravdu skvělá knihovna, která vám umožní sestavení CSS s pokročilejšími funkcemi V současné době není podporováno. Knihovna CSSNext obsahuje podpora pro liché funkce CSS4, jako šedá(), které jsou v současné době přítomny pouze v návrzích W3C.

Nemyslím si, že by každý vývojář tuto knihovnu potřeboval. Je to velmi specifické a nevyřeší každodenní problémy chutí nadcházejících CSS4 specifikací při převodu syntaxe na moderní CSS3.
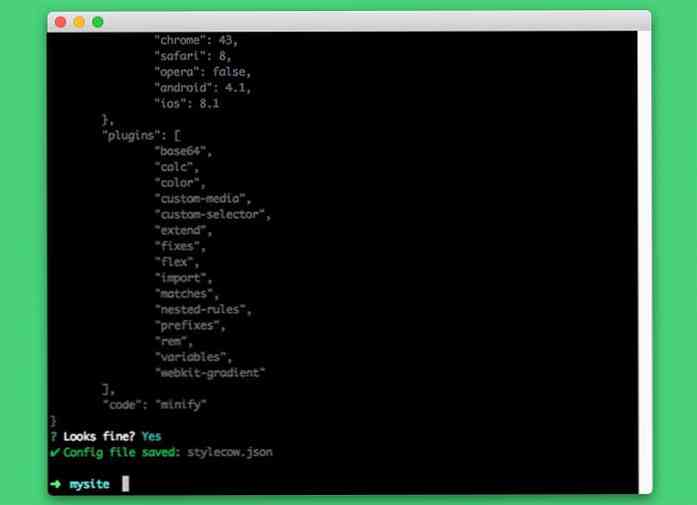
Stylecow
Li podporu prohlížeče je problém pro vás, pak Stylecow je nutností. Tato výkonná knihovna vám umožní vytvářet CSS jen pro váš oblíbený prohlížeč. Potom můžete spustit nástroj příkazového řádku prostřednictvím uzlu a vaše CSS bude aktualizovány pro všechny prohlížeče, které chcete podporovat.
Stylcow od GitHub si můžete stáhnout a přichází s neuvěřitelně podrobnou dokumentací.

-bez prefixu
Konečně chci sdílet -bez prefixu Knihovna, která je také oblíbeným nástrojem pro vývoj CSS, jak vám to umožňuje používat nepředepsané vlastnosti CSS. Každý chce používat moderní vlastnosti CSS, například animace a přechody, ale nikdo nechce kopírovat / vkládat podrobný kód ručně.
S tímto pluginem ani nemusíte spouštět CSS prostřednictvím postprocesoru na vašem počítači. Může také fungovat jako prohlížeč, který běží na počítači uživatele automaticky aktualizuje soubory CSS.

Autoprefixer, který je součástí knihovny PostCSS, je pravděpodobně ještě lepší volbou lokální následné zpracování. To je důvod, proč jsem předtím řekl, že pokud používáte LESS nebo Sass spolu s PostCSS, pak budete mít vše, co potřebujete pro působivý vývojový postup CSS.
Balení
Post-processing je spíše frází než skutečná technologie, i když má své místo v CSS workflow, as celý proces psaní moderních CSS byl těmito nástroji dramaticky posílen. Mohu jen doporučit, aby vývojáři hlouběji hledali, co je pro ně nejlepší.
Pokud hledáte více informací o post-processingu, podívejte se na tyto související články:
- Co nás zachrání z temné strany předprocesorů CSS?
- Podívejte se na psaní budoucích CSS s PostCSS a cssnext
- CSS Preprocessing (SASS nebo LESS) vs CSS Postprocessing




