Přehled konstrukčního rámce Designmodo
Vstupní stránky a propagační stránky jsou nezbytné pro konverzi návštěvníků na uživatele nebo zákazníky. Kvalitní design může být klíčem ke zlepšení prodejních čísel a uvedení vašeho výrobku do centra.
Snímky Rámec je řada šablon pro generování jednostránkových animovaných rozvržení. Balíček obsahuje všechny zdrojové kódy HTML / CSS / jQuery a soubory PSD / Sketch pro projektanty.
To je snadno jeden z nejobsáhlejších rámců pro konstrukci vstupní stránky se stylem. V tomto příspěvku uvedu přehled rámce snímků, který ukazuje, jak funguje a jak se může vztahovat na vaše vlastní projekty.
Začínáme
Balíček pro stahování snímků obsahuje jednoduchý návod pro nové uživatele. Tomu se říká “První kroky” vás provede úvodními kroky vytvoření webové stránky z rámce snímků.
Designmodo má na serveru YouTube 8minutové video vysvětlující tento proces nastavení. Podívejte se na to, zda chcete vidět, jak to funguje vizuálně.
Nejlepší část o diapozitivech je, že vše lze přizpůsobit ve vašem webovém prohlížeči. Má průvodce nastavením, který vás provede všemi složkami a zkompiluje výslednou šablonu do souboru ZIP. To umožňuje komukoli vytvořit šablonu snímků, stáhnout zdrojový kód a poté nahrát přímo na webový server. Jednoduchý!
Každý instalační balíček obsahuje následující složky:
- CSS pro všechna aktiva CSS
- JS pro knihovnu jQuery a všechny pluginy
- Aktiva obsahuje všechna obrazová média potřebná pro jednotlivé snímky
- Knihovna má úryvky kódu pro panely, diapozitivy a vlastní navigaci
- Šablona nabízí předdefinované varianty uspořádání pro různé nápady projektu

Generátor šablon usnadňuje výběr vlastních hodnot na základě toho, jak se má rozvržení chovat. Vyberte si varianty umístění textu, pozadí obrázku / videa a dokonce i animace mezi snímky.
Pokud máte problémy s generátorem, můžete vždy navštívit příručku Snímky online. To je přístupné pouze těm, kteří platí za licenci pro snímky Slides, ale učí vše, co potřebujete vědět.
Působivé Slides Funkce
Nejvíce jsem ohromen tím, jak elegantní a rychlý rámec funguje. Bez ohledu na to, jaký prohlížeč používáte, je to jako Slides je módní vstupní stránka, po které jsme všichni toužili.
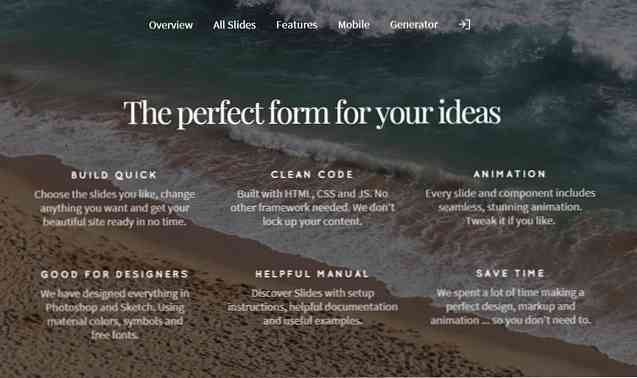
Rámec obsahuje 60 různých diapozitivů na výběr a přizpůsobení vašim potřebám. Každý snímek lze smíchat s jakýmkoliv jiným sklíčkem do jednoho konzistentního vzhledu. To dává web designérům širokou škálu možností při konstrukci nového rozložení snímků.
Navíc všechny fonty a ikony v rámci Slides Framework jsou zdarma k použití na jakékoli šabloně, kterou navrhnete. To umožňuje návrhářům přizpůsobit návrhy v aplikaci Photoshop nebo Sketch s cílem předat své nápady vývojářům.

Snímky Framework je určen k úspoře času během vývoje při tvorbě animovaných vstupních stránek. Jedna licence může být použita pro neomezené webové stránky, což je velmi užitečné pro volné noze nebo kreativní agentury pracující s více klienty.
Chcete-li se dozvědět více, navštivte stránku FAQ, která odpovídá většině otázek o tom, jak Slides funguje.
Předpřipravené šablony na vyžádání
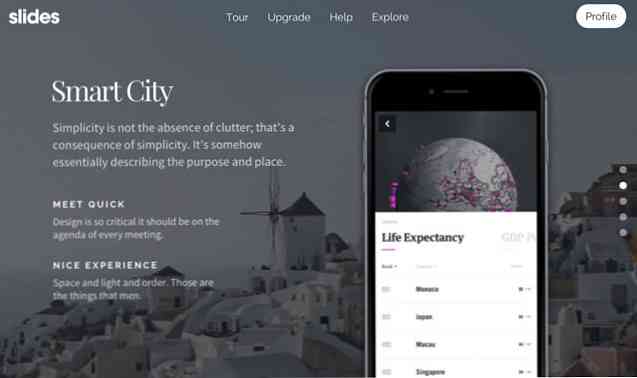
Chcete-li ušetřit čas pomocí Snímků, můžete místo toho zvolit práci s jednou z přednastavených šablon. Ty se dodávají v širokém spektru návrhů od videí na pozadí až po vstupní stránky aplikace pro iOS.
Video Šablony snímků nabízí fantastický pohled na různé možnosti. Každý, kdo si zakoupí framework Slides, si může vybrat mezi přizpůsobením rozvržení od nuly nebo přizpůsobením jedné z 11 šablon rychlého spuštění.
Každý dobrý rámec obsahuje několik ukázek a Slides dokonce má vlastní vlastní příklady stránky plné oslňující rozvržení. Jakmile se přihlásíte do backendu Slides, budete si moci prohlédnout tyto vzorky a vytáhnout zdrojový kód pro vlastní projekty..

Každé ukázkové rozvržení demonstruje šířku a hloubku, kterou nabízí Slides. Můžete nastavit videa na pozadí nebo fotografie spolu s vlastními animacemi mezi nimi. Pokud víte, jak přizpůsobit jednoduchý soubor HTML, máte úplnou kontrolu nad těmito šablonami a jejich fungováním.
Přizpůsobení snímků pro webové stránky
Jeden šikovný aspekt Slides Framework je, že běží s HTML / CSS / JS kódem. To znamená, že můžete vytvořit vstupní stránku na WordPress, Laravel, Django, nebo dokonce Node.js. Není však nutný žádný jazyk backendu, protože snímky lze spustit jako statickou webovou stránku HTML / CSS.
To dává vývojářům velkou flexibilitu při konfiguraci snímků, které mají běžet na libovolné webové stránce.
Například, někdo může chtít přistávací stránku přidanou do svých stránek WordPress, ale není přidán na domovskou stránku. Snímky lze použít jako šablonu WP aplikovanou na jednu stránku bez ovlivnění jakékoli jiné stránky na webu.
Je třeba poznamenat, že každý, kdo doufá, že upraví rozložení snímků, bude potřebovat znát trochu HTML / CSS. Nebudete muset používat WordPress nebo jiné CMS, ale Slides funguje na HTML / CSS kód. Většina JavaScriptu je obsažena v pluginech, ale několik nastavení, jako jsou animační efekty, může vyžadovat také ruční úpravy.
Mějte to na paměti, pokud chcete pracovat se Slides, protože mají určitou úroveň HTML / CSS / JS znalosti bude trvat dlouhou cestu.
All-in-all šablony šablony nabízí neuvěřitelný zážitek pro všechny vlastní vstupní stránky. Generátor snímků a předdefinované šablony mohou ušetřit spoustu času psaní a přepisování kódu od nuly.
Největší zmínka je, že snímky vyžadují nějakou manuální úpravu, pokud chcete upravit rozvržení tak, aby vyhovovalo potřebám konkrétního projektu. Není povinné být odborníkem, ale budete chtít vědět něco o HTML / CSS, abyste provedli správné změny v jakékoli šabloně.
Zabalit
Existuje jen velmi málo (pokud existuje) in-hloubkové vstupní stránky rámce na par s Slides. Kód je vynikající, přizpůsobení je fantastické, a generátor kódu Slides může ušetřit hodiny dřiny.
Pokud chcete vidět živý náhled, klikněte na vstupní stránku Snímky. Obsahuje také podrobnosti o funkcích Slides a co můžete očekávat od frameworku. Celkové snímky jsou dynamické, lehké a ideální pro všechny, kdo chtějí vytvořit vlastní promo stránku nebo vstupní stránku s pizzazzem.




