15 Nejlepší nástroje pro párování písma pro projektanty
Párování písem je základním procesem jakéhokoliv webového designu. Pokud chcete vytvořit dobrý web design, musíte být schopni dělat rozhodnutí, jako je výběr správné písmo, barevné schéma, a to i správné téma WordPress. Pro ty, kteří hledají fonty, jsou webové typografické nástroje jejich zdrojem. Ale pro běžné laiky, jako jsme my, možná existuje další snazší způsob, jak se pokusit o tento zdánlivě nemožný úkol.
Samozřejmě, že na webu jsou k dispozici různé kombinace písem, které můžete použít. Je však také důležité vědět, jak vytvořit vlastní dvojice fontů. K dispozici je celá věda, která umožňuje použití nadpisu, podpoložky a kopie těla tak, aby odpovídaly typu obsahu, který produkujete, a identitě vaší značky.
Abychom vám pomohli s tímto procesem, tady 15 nejlepších webových stránek, které vám pomohou najít perfektní kombinaci písma. Tyto webové stránky jsou velmi snadno použitelné a pomohou vám učinit ideální rozhodnutí typografie během několika sekund. Dejte nám vědět, které z nich jste použili, nebo pokud chcete něco navrhnout.
Typ Připojení
Typ Připojení nazývá se „typografickou datovou hrou“. Pomůže vám to naučit se párovat písma. Začněte výběrem hlavního typu, abyste našli perfektní pár. Stejně jako na skutečné seznamka, bude typ připojení navrhnout potenciální 'data' pro každé písmo si vyberete.

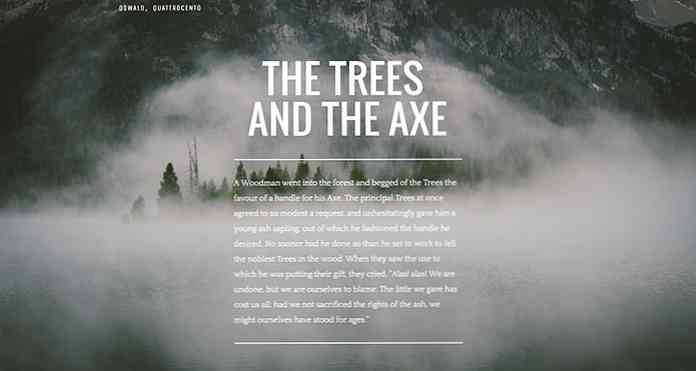
Typ Google
V aplikaci Google Fonts je k dispozici více než 650 bezplatných typů písma. Tento kreativní projekt nabízí inspiraci pro používání písem z knihovny Google Fonts.

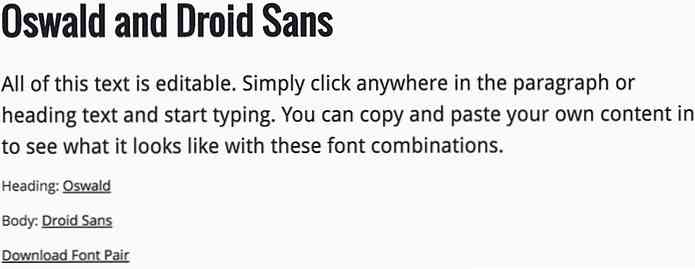
Dvojice písma
Dvojice písma pomáhá návrhářům kombinovat písma Google. Stačí si vybrat, jaký druh písma písma potřebujete mezi sans-serif, serif a cursive fonty. Má také kolekci párů fontů v akci.

Typ Genius
Typ Genius je bezplatný nástroj pro nalezení perfektního písma pro vaše webové stránky nebo design projektu. Můžete si vybrat startovací písmo a najít pro něj nejlepší možný pár. Výsledkem je, že web zobrazuje příklad, kde jsou tato dvě písma použita.

Typ Wolf
Typ Wolf je kolekce krásných kombinací písma z celého webu. Naleznete zde nejoblíbenější písma, místo dne a různá doporučení písma, abyste našli ideální zápas.

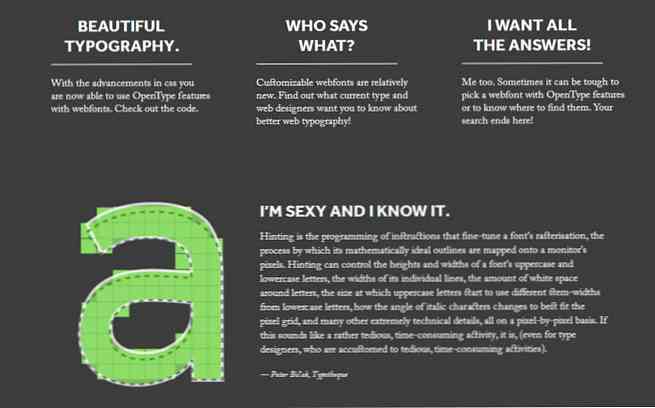
Krásný webový typ
Adresář webového písma Google představuje více než 600 písem. Samozřejmě, že většina z nich není opravdu pěkná, ale jsou zde také kvalitní písmo, které si zaslouží bližší pohled. Zde můžete vidět tato písma v akci. Jen přejděte dolů na stránku a přesvědčte se sami.

Použitá písma
Použitá písma je kolekce různých vzorů, jako jsou webové stránky, obaly, značky, vizitky, plakáty, časopisy spolu se seznamem použitých písem.

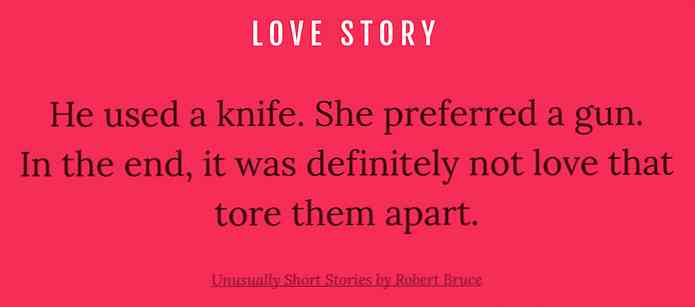
Jen můj typ
Jen můj typ je ukázkou párování fontů od Typekit a H&FJ. Tyto vzorky písma jsou zobrazeny v pěkných barevných blocích.

Typ.io
Všechna písma na Typ.io jsou označeny příbuznými slovy a pomohou vám spárovat i doplňující písma. Obsahuje také příklady různých písem používaných na webových stránkách a tyto kombinace můžete vidět a vybrat si ten, který se vám líbí.

Mixér
Tento nástroj by byl ideální volbou pro bloggery. To vám může pomoci párovat písma v záhlaví, podpoložce a kopii textu. Pomocí lišty vlevo vyberte typ písma, velikost a výšku řádku.

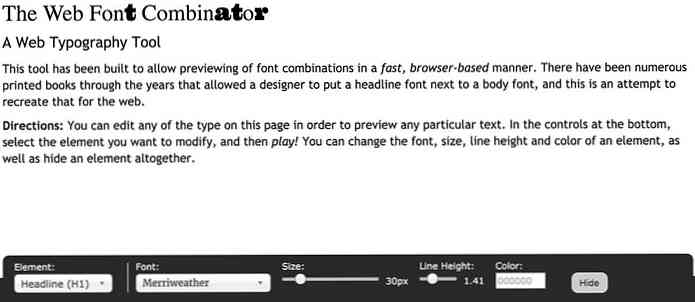
Kombinátor písma
Kombinátor písma je nástroj podobný Blenderu. Pomůže vám také párovat tituly a textová písma. Stačí si vybrat prvek, font, velikost a barvu.

Font Combinator podle Typotheque
Typotheque je jak grafické studio, tak i slévárna vydávající a distribuující původní latinské a latinské fonty. Jejich Kombinátor písma vám pomůže párovat latinské, řecké a cyrilické fonty.

Adobe Typekit
Typekit je nástroj pro předplatné písma, který spojuje různá písma pro rychlé a snadné vyhledávání a párování. Spolu s volným plánem s omezenou sbírkou písem si můžete vybrat jeden z placených plánů, které nesou více možností.

Matcherator
Matcherator podle Fontspring vám pomůže definovat, jaké písmo se použije na obrázku. Můžete si stáhnout obrázek z počítače nebo použít adresu URL obrázku a nástroj, který najde přesné písmo (nebo podobné), takže jej můžete použít ve svém návrhu.

Typy
Typy je úžasné místo představovat návrháře-přispěl příklady ukázkového textu z jejich návrhů. Pod každým vzorkem najdete seznam použitých písem, barevné kombinace a dokonce i CSS kód, který můžete vložit do svých webových stránek.