Nahradit JavaScript výstražné boxy s touto citlivou alternativou
Pop-up upozornění na JavaScript jsou nenávidění skoro všichni. Vynucují vaši pozornost a předjíždějí prohlížeč, takže je musíte zavřít dříve, než budete moci se stránkou pracovat.
V moderní době můžeme dělat lépe než výstražné boxy JavaScriptu. SweetAlert2 je pravděpodobně nejlepším řešením.
To je Vyskakovací skript s podporou JavaScriptu to má být plně reagující a podporovat přístupnost pro všechny uživatele.

Samozřejmě, že je také otevřený a volně dostupný na GitHub pokud chceš kopat do kódu.
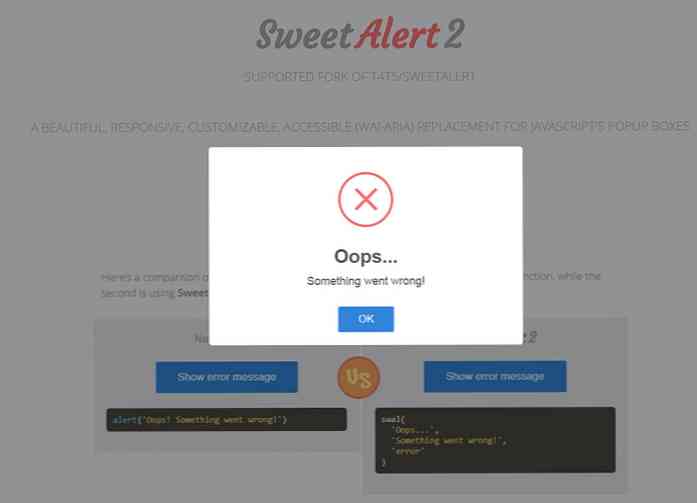
Ale skutečným pokladem je demo na hlavní webové stránce SweetAlert. To nabízí přímé srovnání mezi původní výstražnou schránkou JavaScriptu a zprávou SweetAlert2.
Co je vtipné, je to, že kódové úryvky se zdají být jako velký rozdíl. Můžeš spustit SweetAlert2 s jedním řádkem kódu stejně jako typická výstraha JavaScriptu, i když tento řádek může být delší ve srovnání.
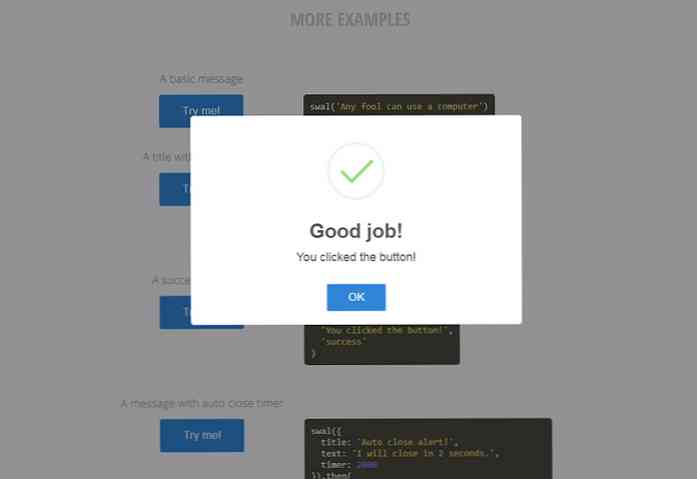
S SweetAlertem, vy mají větší kontrolu přes vyskakovací okno, animaci, barvy tlačítek a styly textu. Můžete dokonce vložit obrázky nebo videa do pole upozornění.
Nicméně absolutní nejlepší vlastností je, že SweetAlert2 ne předstihnout celý prohlížeč. Pokud spustíte vyskakovací okno SweetAlert2, bude to zobrazovat pouze na této záložce, takže i když uživatel prohlíží jiné stránky, nebudou násilně nasměrováni na kartu, protože se zobrazí upozornění.
To nakonec zvyšuje zapojení uživatele protože lidé nejsou odvráceni kvůli stinným praktikám UX.
Můžeš nastavte časovače automatického zavření, potvrďte / odmítněte tlačítka, a dokonce přizpůsobit animaci pomocí knihoven jiných výrobců, například Animate.css.

Pokud existuje nějaký skript, který byste měli použít namísto typické výstrahy JavaScriptu, musí to být SweetAlert2. Ta věc je zcela zdarma, open-source, a nabízí spoustu vlastních možností že každý webový vývojář se ušklíbne od ucha k uchu.
Podívejte se na hlavní webové stránky se dozvědět více a viz některé živé příklady. Můžete také procházet repo GitHub, pokud chcete vidět soubory a kontrolovat protokoly o vydání.




