50 Nejlepší webové stránky rozhraní Photoshop Návody
Photoshop je skvělý nástroj pro tvorbu webových stránek ale je to také velmi komplikované. Vždy se objevují nové trendy a techniky. Díky velkorysým návrhářům, kteří sdílejí své techniky online, však můžete snadno vyčistit své dovednosti Photoshopu s některými užitečné návody.
Nezáleží na tom, zda chcete vytvořit webové stránky portfolia, firemní téma, šablony webových stránek nebo jednoduché osobní webové stránky, vždy existuje Photoshop konzultace s krokem krok průvodce zobrazující, jak proměnit prázdné plátno na kompletní rozvržení.
Tady je několik dalších nejlepší Photoshop návody související s designem webových stránek rozhraní.
Shopify Téma pro Handcrafted Zboží ve Photoshopu - V tomto tutoriálu se chystáte vytvořit webové stránky Shopify pro ručně vyráběné zboží. To se zaměřuje na písma a výběr barev.

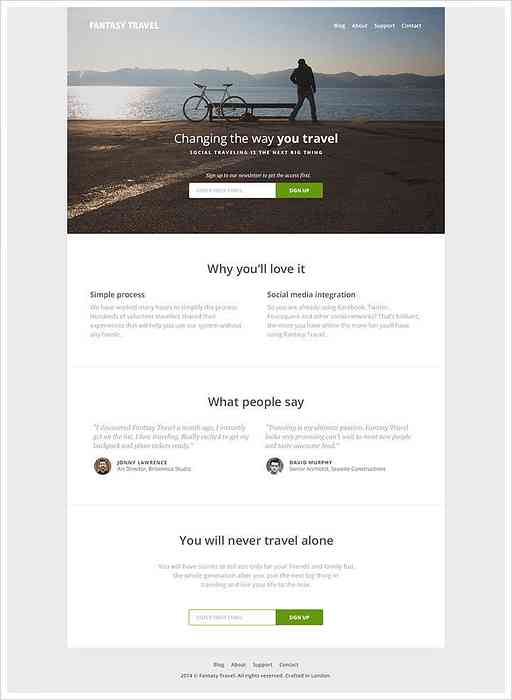
Navrhněte vstupní stránku po spuštění pomocí Photoshopu - Tento článek vás provede procesem vytváření rychlého spuštění. Má čistotu profesionální design a spousta negativních prostor.

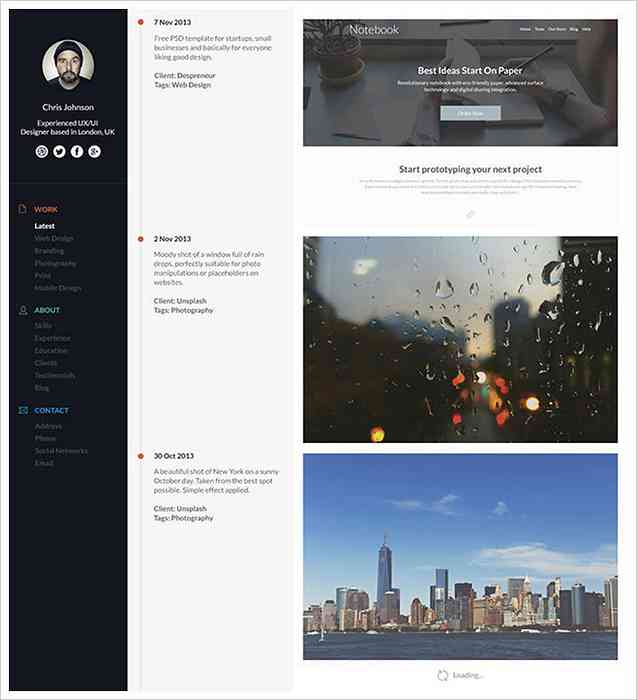
Stylová stránka s časovou osou pomocí aplikace Photoshop - V tomto tutoriálu uvidíte proces vytváření pěkného Portfolio časové osy pro projektanty, fotografové, ilustrátoři a další tvůrci.

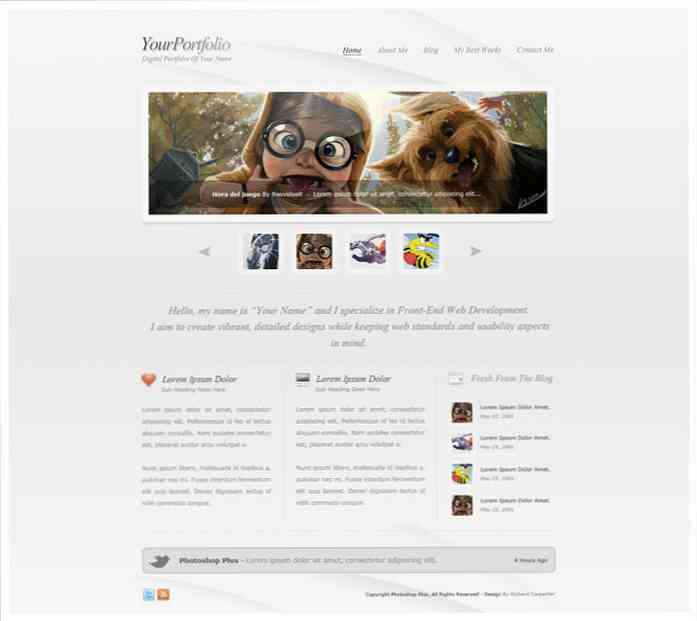
Vytvořit rozvržení čistého stylu portfolia - V tomto tutoriálu uvidíte, jak vytvořit pěknou stránku s portfoliem posuvníku v záhlaví, textových blocích, postranním panelu a menu.

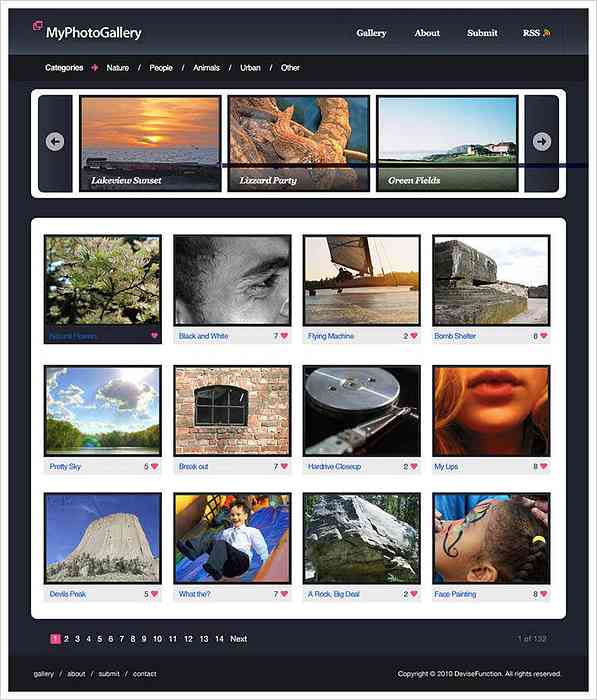
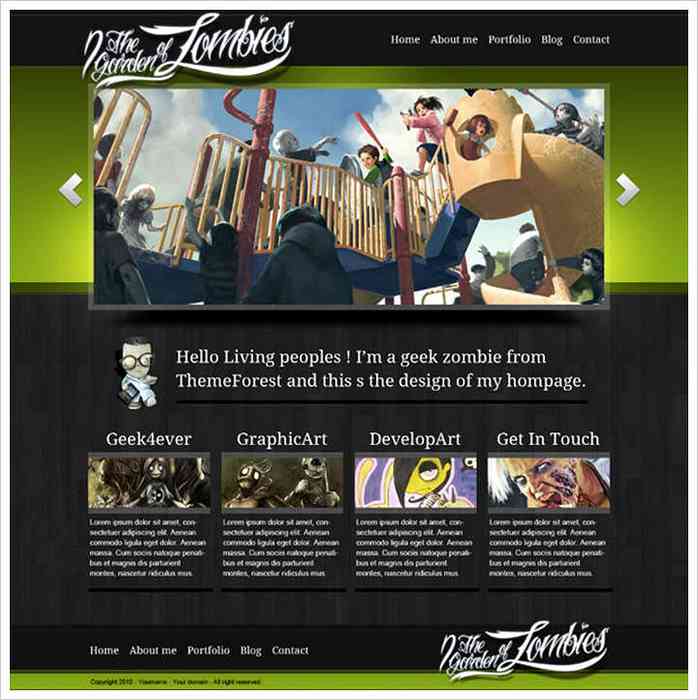
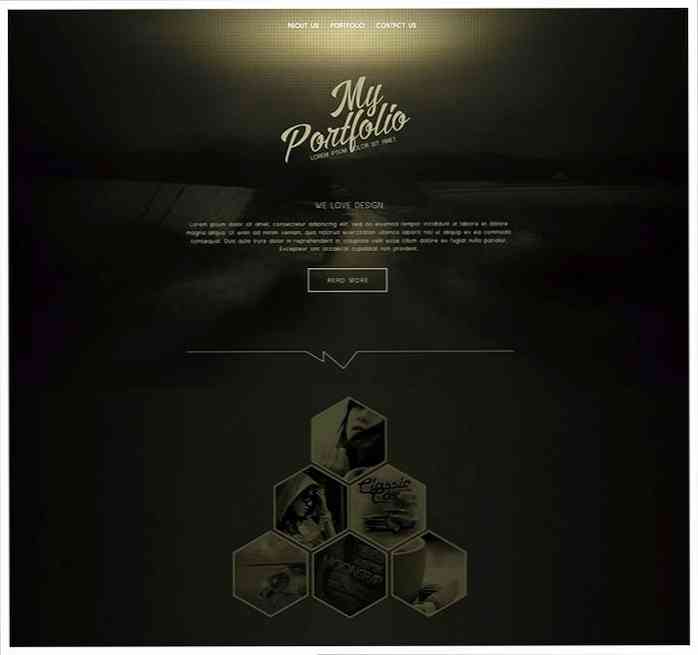
Fotogalerie Rozložení webových stránek ve Photoshopu - Tato příručka vás naučí vytvářet webové stránky galerie s tmavým barevným schématem ve Photoshopu. Tento návod můžete použít jako výchozí bod pro vytvoření vlastního portfolia plochého designu.

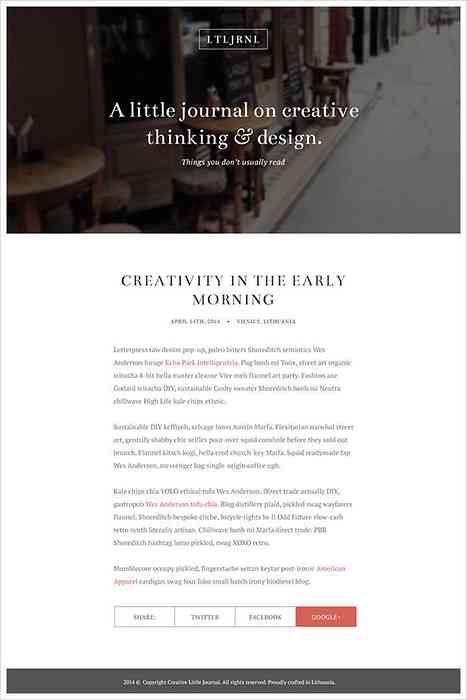
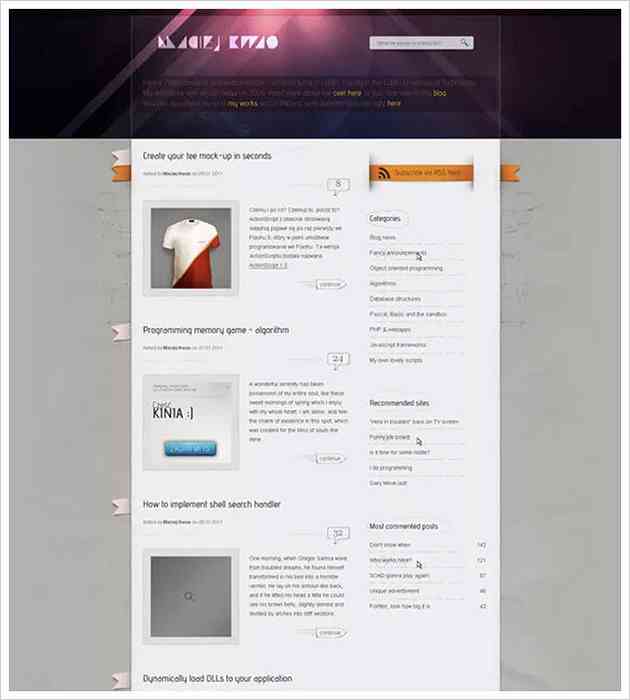
Navrhování elegantní Blog Layout ve Photoshopu - V tomto tutoriálu uvidíte proces navrhování čistého minimalistického rozvržení deníku ve Photoshopu tučný obrázek v záhlaví a elegantní typografie.

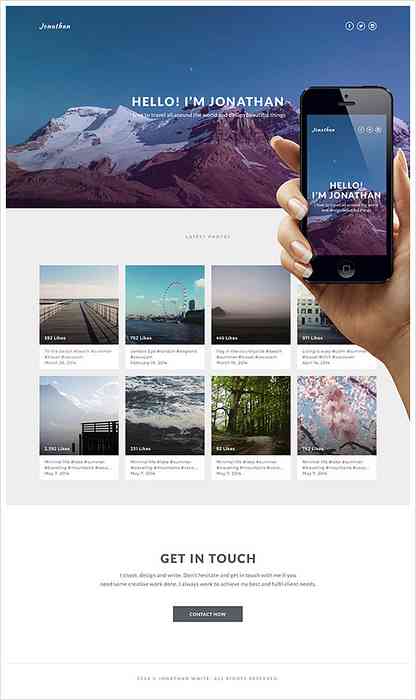
Jednoduché Instagram založené portfolio ve Photoshopu - To je Instagram-inspiroval portfolio webových stránek tutorial. Budeš používat atraktivní obrázky, čisté rozložení a krásná písma.

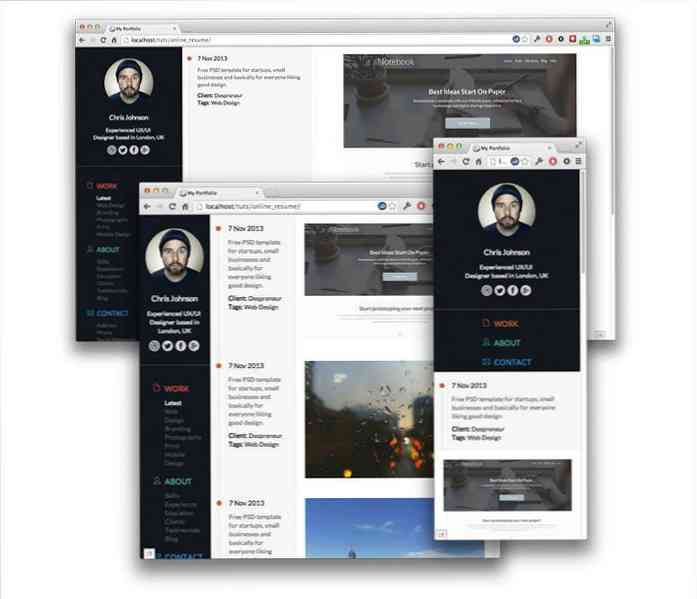
Vytváření odpovědné stránky časové osy - Zde je jeden další podobný návod na portfolio časových řad, ale tentokrát má citlivý design. Budete používat některé citlivé technologie spolu s CSS3 animace, Sass a trochu jQuery.

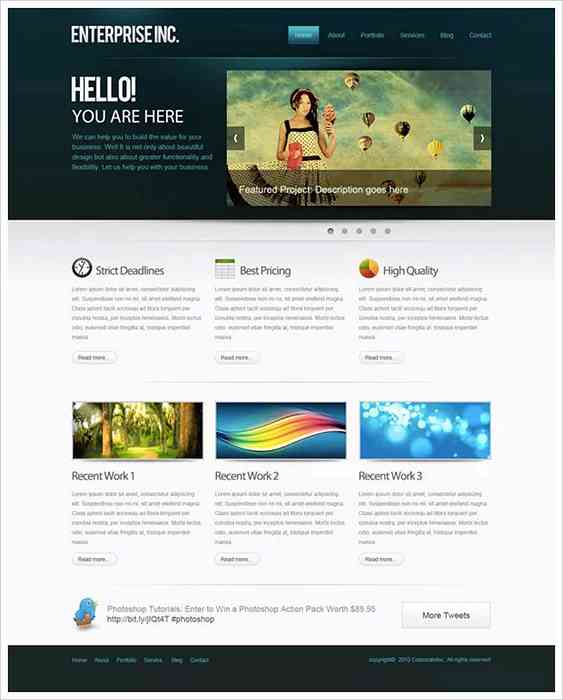
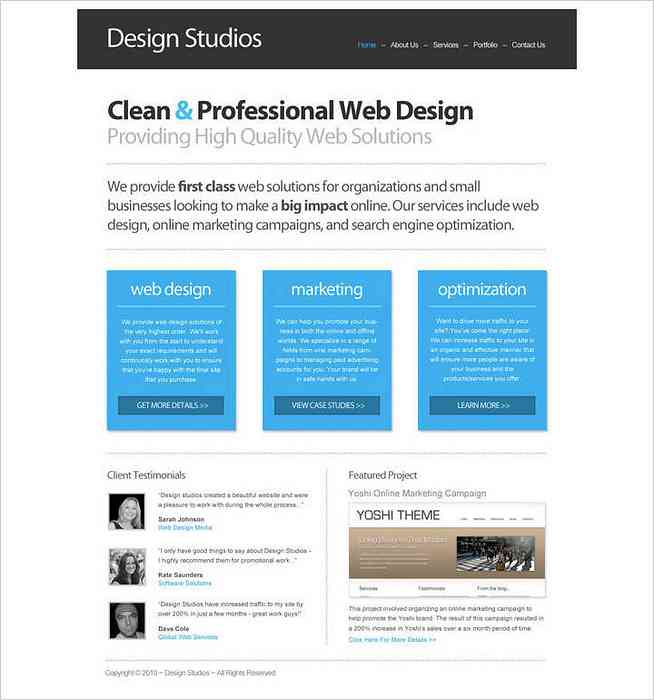
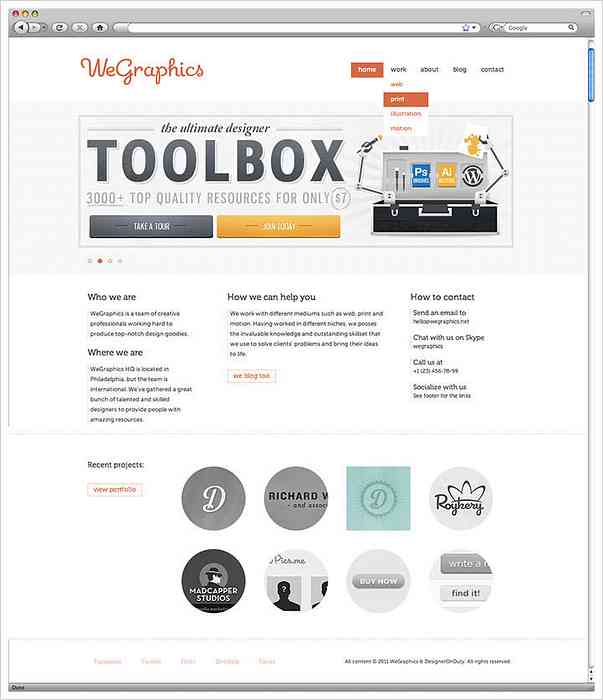
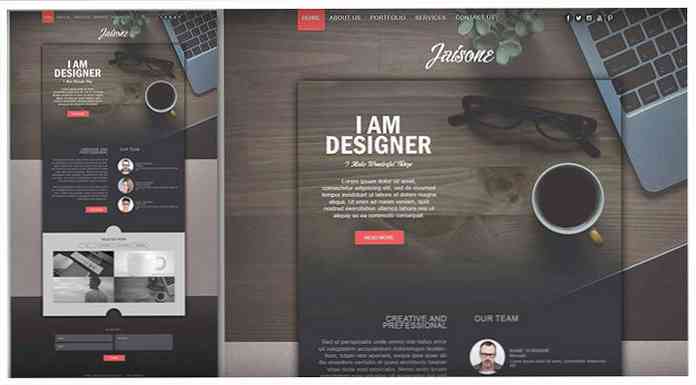
Vytvořit profesionální webové rozložení ve Photoshopu - V tomto tutoriálu Photoshopu vytvoříte pěkné čisté rozložení webových stránek od nuly. To používá posuvník obrázku, logo a textové bloky.

Vytvoření rozvržení webové stránky s jednou stránkou ve Photoshopu - V této příručce naleznete vysvětlení, jak vytvořit roční stránku s jednou stránkou různé stuhy a tvary.

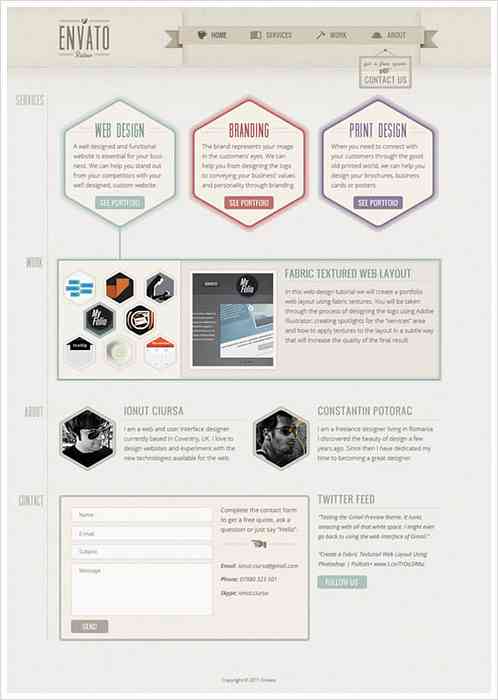
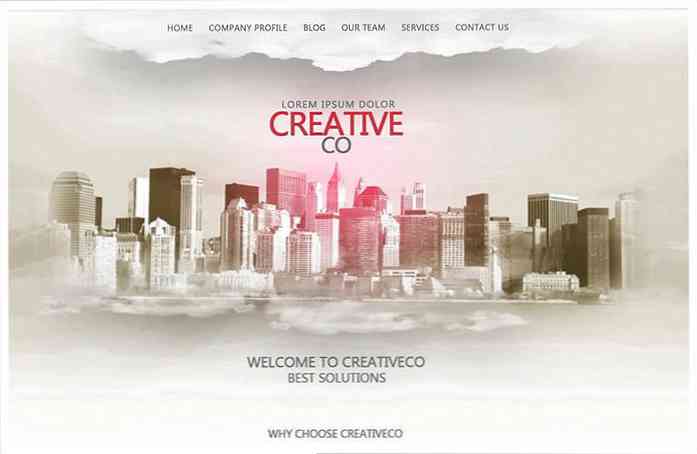
Webové stránky s texturou ve Photoshopu - V tomto článku uvidíte, jak vytvořit venkovní webové stránky ve Photoshopu. To používá přechody, textury a textové bloky.

Jak vytvořit rozlišitelný texturou rozložení webu ve Photoshopu - V tomto tutoriálu uvidíte, jak vytvořit texturované webové stránky z papírové skici. Vy budete naučit se používat styly vrstev.

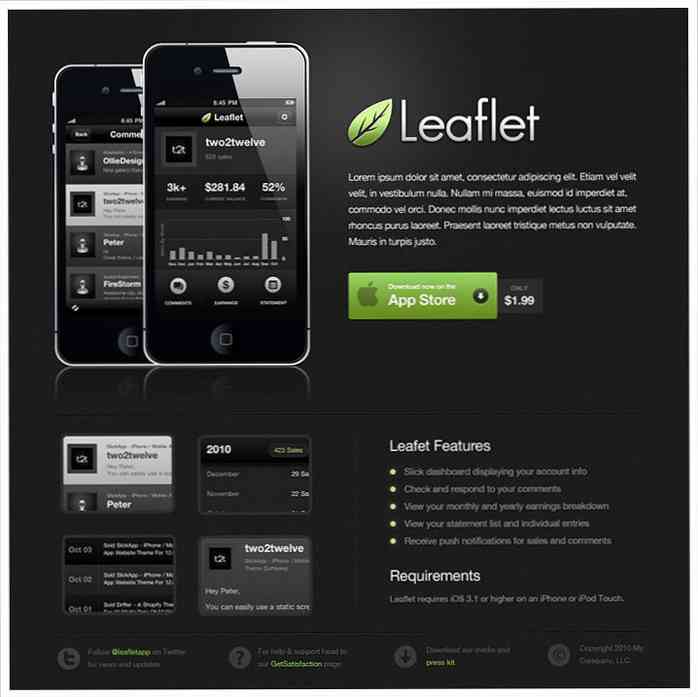
Elegantní, Dark Mobile App webových stránek - V tomto tutoriálu uvidíte proces vytvoření elegantní elegantní webové stránky pro mobilní aplikace jakéhokoli druhu. Budete používat jiné techniky, jako jsou tvary, textury, masky, vlastní ikony, a vlastní typografie.

Design inovativní Portfolio stránek pomocí alternativního UI / UX - Vytvořte jedinečné portfolio, které bude vycházet z davu ve Photoshopu pomocí tohoto rychlého tutoriálu.

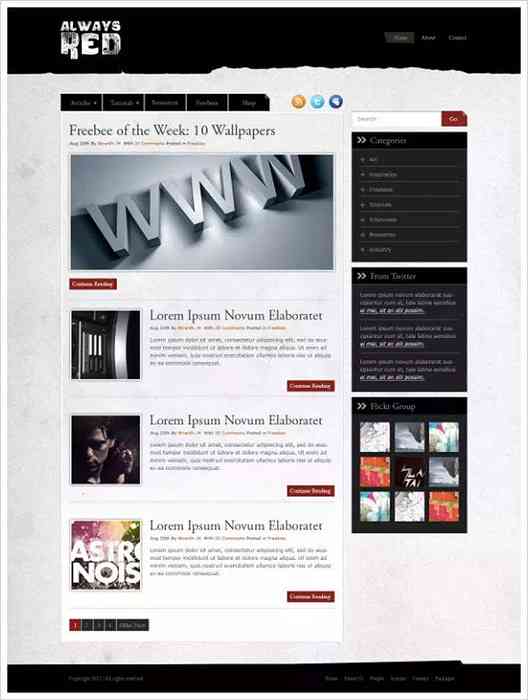
Navrhněte rozvrh profesionálního blogu ve Photoshopu - V tomto článku se dozvíte, jak navrhnout profesionální minimalistický rozložení blogu ve Photoshopu. Uvidíš jak spárovat písma, barvy a vzory.

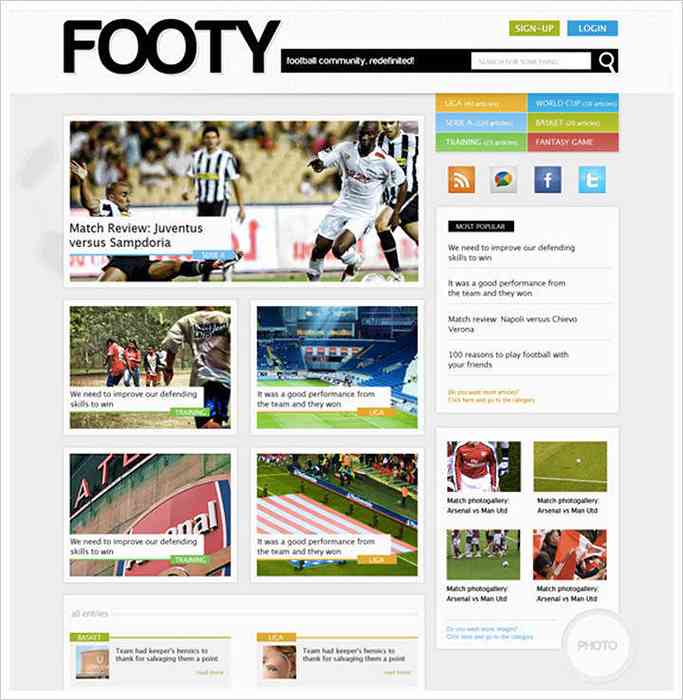
Navrhněte čisté sportovní webové rozvržení ve stylu časopisu s aplikací Photoshop - V tomto tutoriálu Photoshopu uvidíte proces vytváření pěkných sportů webové stránky ve stylu časopisu. Má to představoval obrazy, postranní panel a texturu pozadí.

Vytvořte Minimalist Blog Layout ve Photoshopu - Zde je rychlý a snadný návod, jak navrhnout minimalistický rozložení blogu ve Photoshopu. Dozvíte se, jak na to práce s texturami, vytvoření záhlaví a výběr správných fontů.

Vytvoření rozložení webové stránky blogu - Zde je kompletní návod, jak vytvořit webové stránky blogu ve Photoshopu. To obsahuje bezplatnou PSD a HTML šablonu.

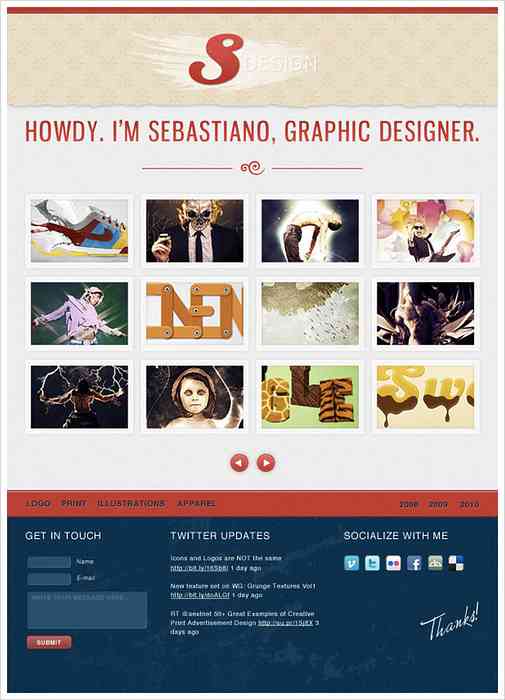
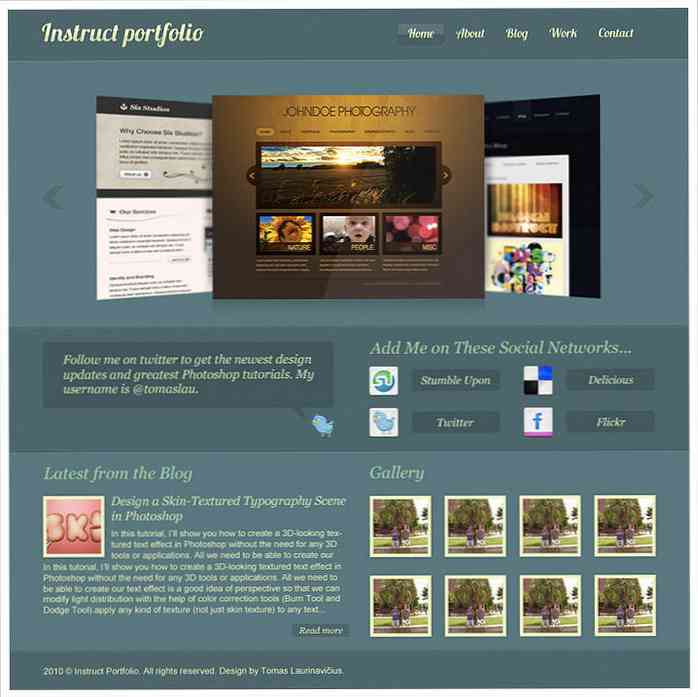
Jak si vyrobit pulzující Portfolio Web Design ve Photoshopu - Jedná se o jednoduchý, ale dlouhý návod, jak vytvořit portfolio návrháře ve Photoshopu.

Jak vytvořit elegantní Design webových stránek - Jedná se o jednoduchý návod, jak vytvořit tmavé elegantní webové stránky rozložení ve Photoshopu. Budete používat a design založený na mřížce, přechody a sloupce.

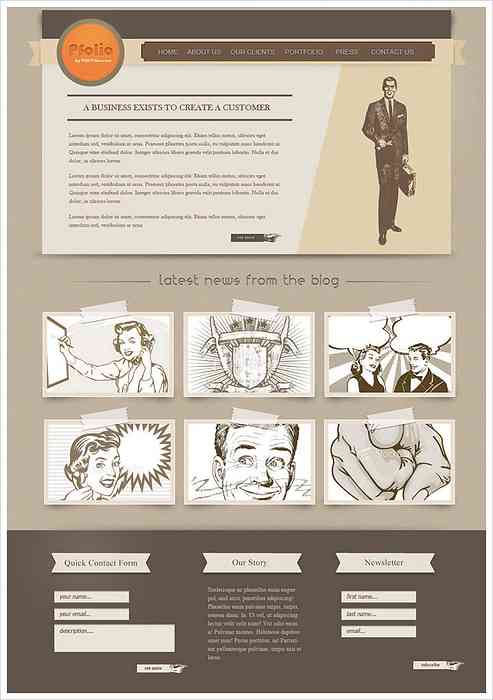
Vytvořit vinobraní Photoshop soubor - Zde je krok-za-krokem návod, jak navrhnout ročník webové stránky ve Photoshopu. Budete používat stuhy, logo, imaginární a kreativní typografii.

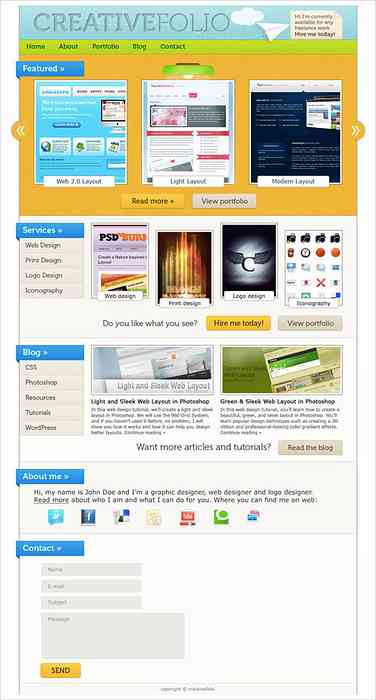
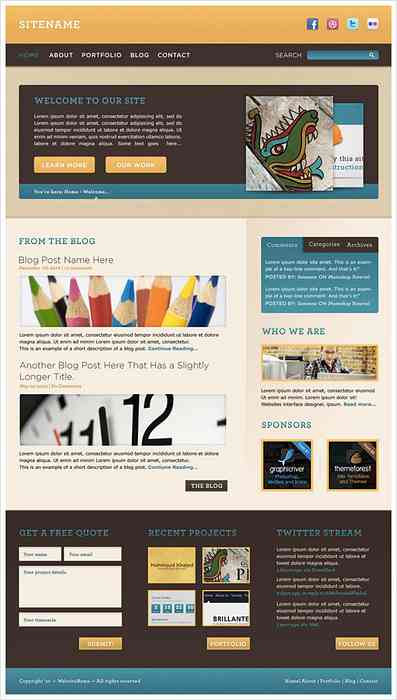
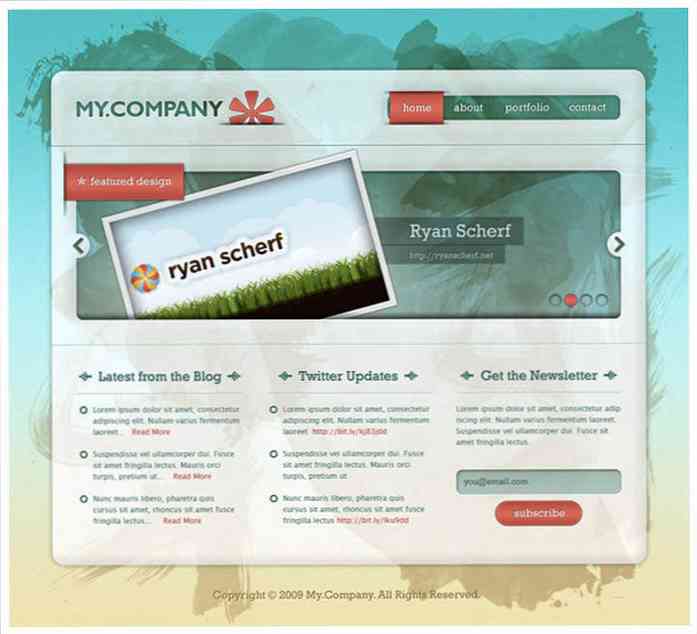
Navrhnout teplé, veselé webové stránky rozhraní v Adobe Photoshopu - Zde se dozvíte, jak navrhnout veselé útulné webové stránky rozhraní pomocí Photoshopu. Budeš práce se vzory, jednoduchými tvary, styly odstavců a více.

Vytvoření profesionálního a čistého webového rozložení (s převodem PSD na HTML) - Tato webová stránka vytvářející výukový program je rozdělena do dvou částí: v první z nich navrhnete pěkný web ve Photoshopu. A ve druhé části se chystáte převést vaše webové stránky ze souboru PSD na dokončení HTML.

Čisté obchodní webové stránky s Photoshopem - Tento tutoriál vás provede procesem vytváření webových stránek pro čisté podnikání s aplikací Photoshop. Budete používat základní techniky, jako je přidávání textu, vytváření a otáčení tvarů.

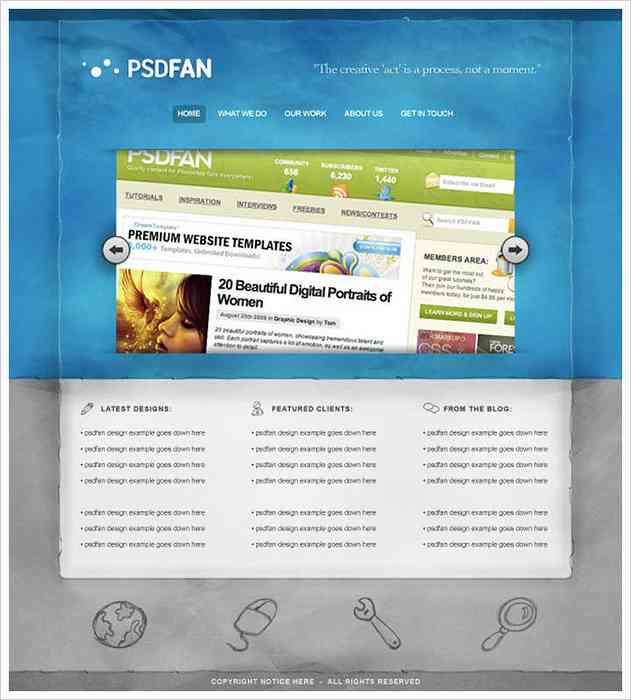
Vytvořte mizerný, průsvitný design webového portfolia - Tento kurz vás naučí vytvářet výstřední webové stránky s Photoshopem pomocí vzorů a akvarel šplouchání. Má obrázek jezdce, textové bloky a menu.

Vytvořit profesionální Web 2.0 rozložení - Photoshop návod, jak vytvořit profesionální vysoce kvalitní webové stránky. Má to mnoho populárních Photoshop technik zahrnutých, tak můžete zlepšit své dovednosti.

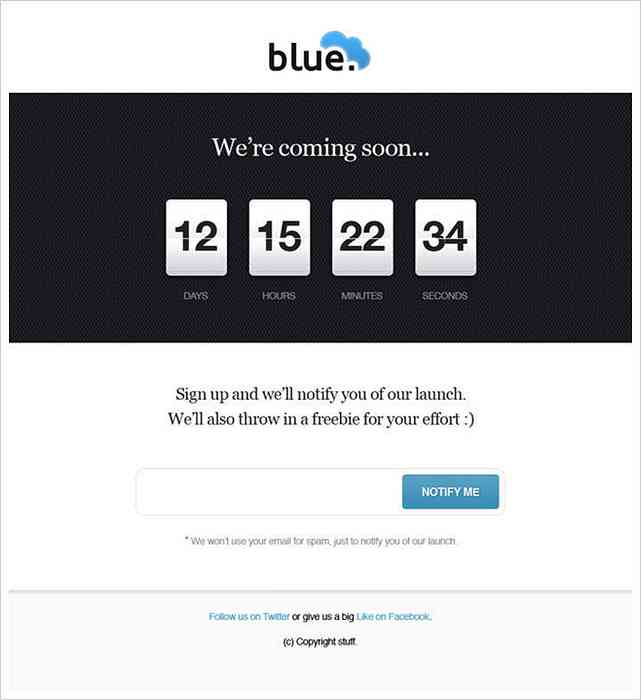
Navrhování a “Brzy” Stránka ve Photoshopu - “Brzy” webové stránky jsou vytvořeny tak, aby návštěvníkům přiblížily nové funkce, design webových stránek nebo jakékoli jiné změny. V tomto tutoriálu uvidíte proces vytváření jednoduchého stránka s časovačem.

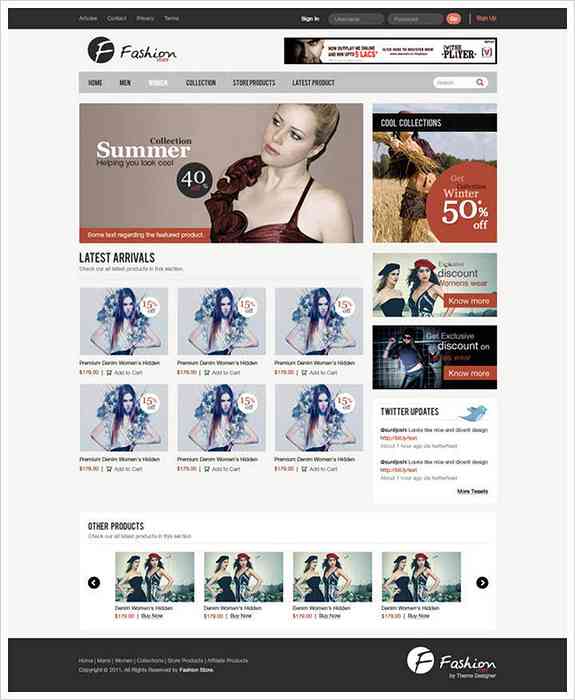
Design Clean e-commerce webové stránky rozhraní ve Photoshopu - V tomto tutoriálu se dozvíte, jak vytvořit webové stránky elektronického obchodu ve Photoshopu. autor také sdílí své tipy z první ruky který vám určitě přijde vhod.

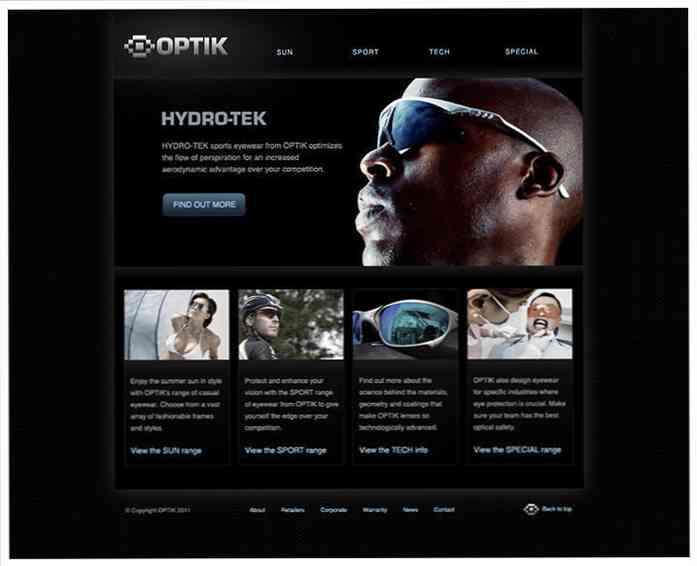
Vytvořit tmavý, čistý web design v Adobe Photoshopu - V této příručce se chystáte naučit navrhovat čistou tmavou webovou stránku ve Photoshopu. Budeš práce s jednoduchými tvary, vrstvami, styly, vzory, a více.

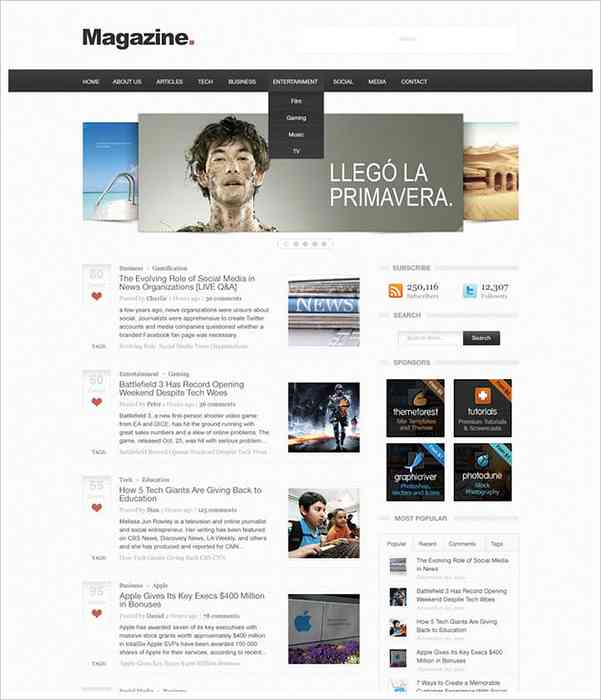
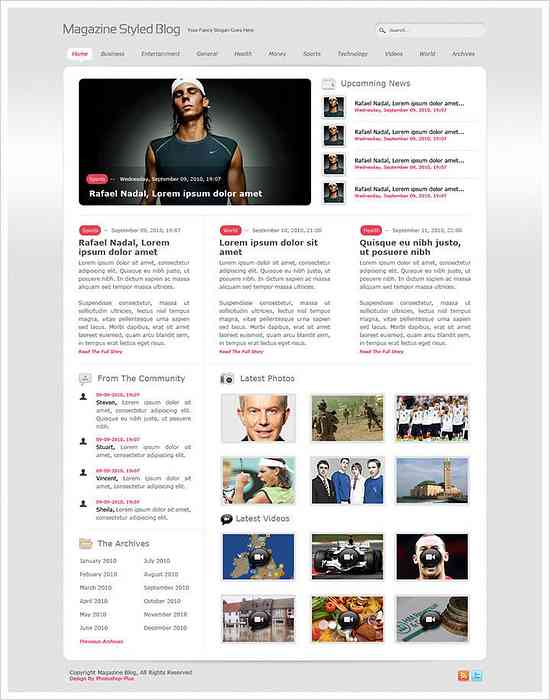
Časopis Stylizované Blog Layout - V tomto tutoriálu budete navrhovat jednoduchou stránku s časopisem nadcházející příspěvky, obrázky, vfeatured post, menu, logo a vyhledávací pole.

Udělejte stylově elegantní Portfolio Web Design ve Photoshopu - Pro kreativy je důležité působivé online portfolio. Vytvořte ohromující webové stránky portfolia podle tohoto návodu.

Navrhnout elegantní texturou modré portfolio - Zde je návod, jak navrhnout elegantní elegantní portfolio s texturami a kreativním uspořádáním. Budeš použít textury, styly vrstev, tvary a režimy prolnutí.

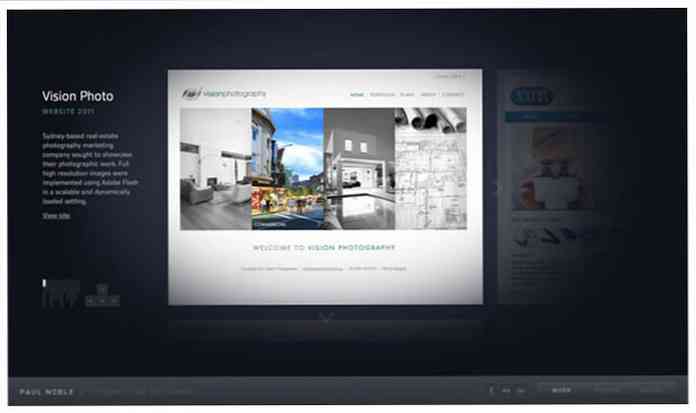
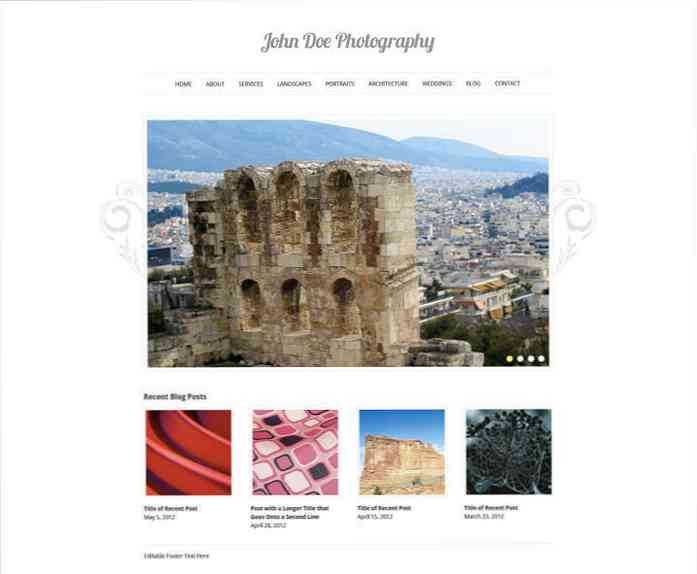
Navrhněte webovou stránku Elegant Photography ve Photoshopu - Zde se naučíte navrhovat jednoduché elegantní fotografické portfolio ve Photoshopu. Tato webová stránka byla použita jako téma WordPress a můžete udělat totéž.

Vytvořte elegantní webový design portfolia ve Photoshopu - Zde je ještě jeden návod k fotografování portfolia, ale s tmavým barevným schématem. Všechny obrázky, ikony a fonty použité v této příručce jsou určeny, můžete je také použít.

Web Tutorial: Navrhování a kódování čistých víceúčelových webových stránek - Zde je podrobný návod, jak navrhnout a pak kód čisté elegantní webové stránky. Může být použit pro jakýkoliv druh podnikání, protože má víceúčelový design.

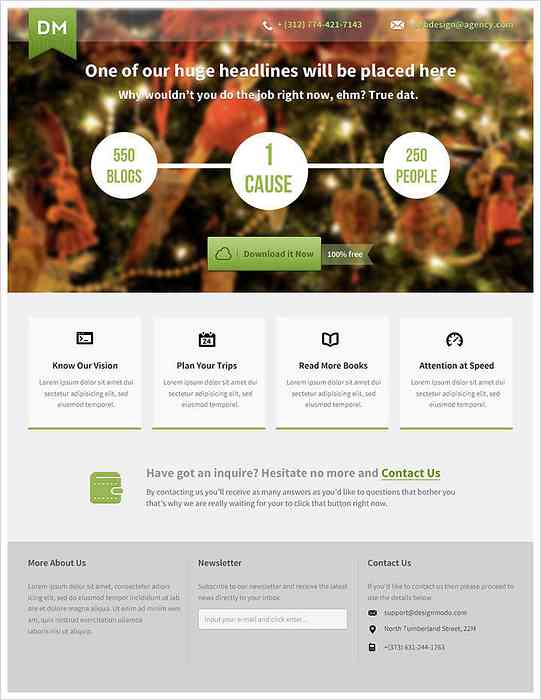
Jak vytvořit krásný vstupní stránku s Photoshopem - Naučte se navrhovat ohromující vstupní stránku pro všechny produkty nebo služby ve Photoshopu podle tohoto průvodce.

Photoshop Design webových stránek výuka - Stylové portfolio s texturou zrna - Zde je zdarma video tutorial o tom, jak vytvořit portfolio s texturou obilí ve Photoshopu. Má to tmavé barevné schéma a texturou zrna pozadí s přechody.

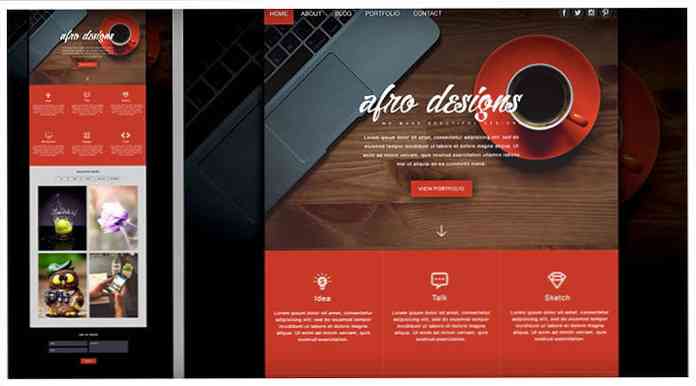
Afro Portfolio Design webových stránek ve Photoshopu - Photoshop CC Tutorial - Zde je 51 minut video tutorial o tom, jak navrhnout jednostránkové webové stránky v CC Photoshopu. Má to živý odvážný design, kreativní písma a galerie obrázků.

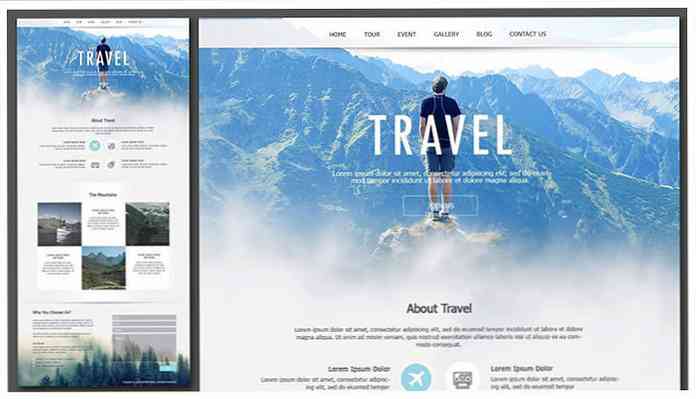
Design Travel Jednu stránku webové stránky pomocí Photoshopu - V tomto tutoriálu se chystáte vytvořit pěkný jednostránkový web. Budete používat ořezovou masku pro vytváření záhlaví, vlastních pokynů pro mřížky a stylů typografie.

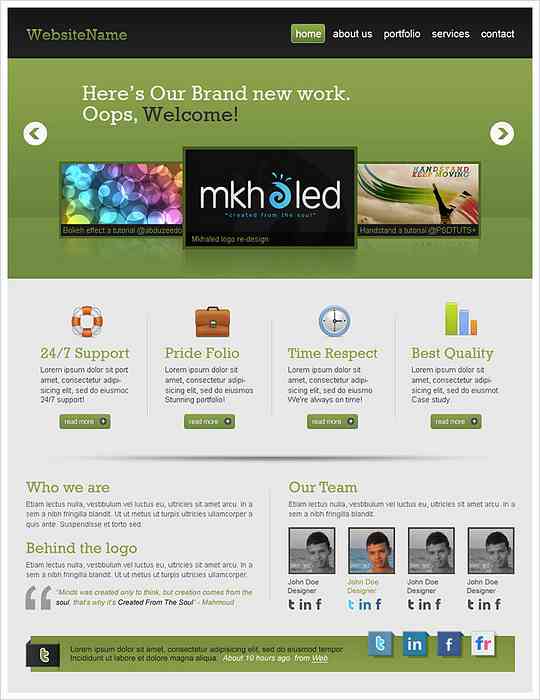
Vytvořit základní web pro začátečníky - To je skvělý Photoshop návod pro začátečníky, který vám pomůže vytvořit základní webové stránky. Budeš návrh záhlaví obrázku, menu, blok služeb a kontaktní formulář.

Design Čisté portfolio webových stránek ve Photoshopu - Jedná se o vysoce kvalitní video tutorial o tom, jak vytvořit čisté tmavé portfolio pro kreativy s Photoshopem. Má to kreativní fotografické efekty a ohromující typografie.

Udělat jednu stránku Web Design ve Photoshopu - Toto je snadný návod, jak vytvořit jednostránkovou webovou stránku pro kreativní agenturu nebo design studio. Budeš vytvářet různé textové bloky, fotografické efekty a zápatí.

Vytvořit profesionální webové stránky (část 1) - Jedná se o první část video tutoriálu, který vás naučí, jak navrhnout profesionální webové stránky od nuly. Budeš používat jednoduché tvary, ikony a fonty.

Plochý Design jedné stránky webové stránky - Zde je podrobný hodinový návod, jak vytvořit webové stránky s plochým designem ve Photoshopu a Illustratoru. Budete používat Photoshop pro navrhování webových stránek a Illustrator pro práci s vektorovými ikonami.

Web design tutorial: Jak navrhnout webové stránky ve Photoshopu - Zde je rychlý video návod, jak navrhnout webové stránky sportovní restaurace. Budete používat jednoduché tvary, barvy, typografie a obrazy.

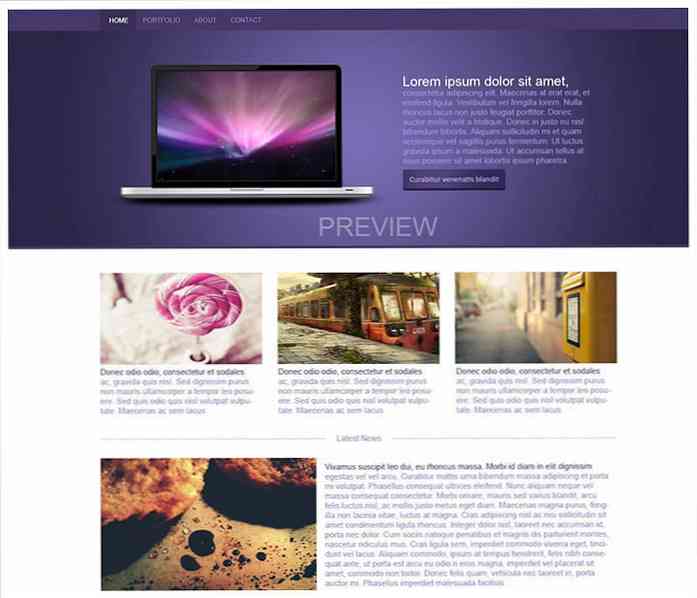
Jak navrhnout webové stránky ve Photoshopu - V tomto tutoriálu uvidíte proces tvorby jednoduché webové stránky ve Photoshopu. Budeš použití laptop maketa, jednoduché tvary a text tarnsformation.

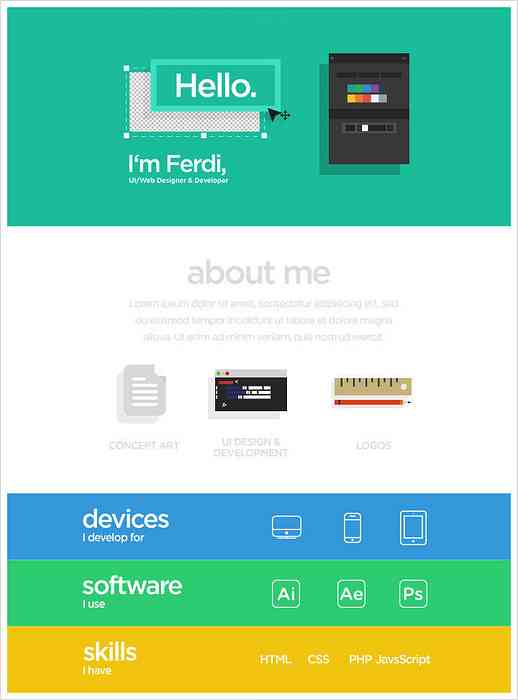
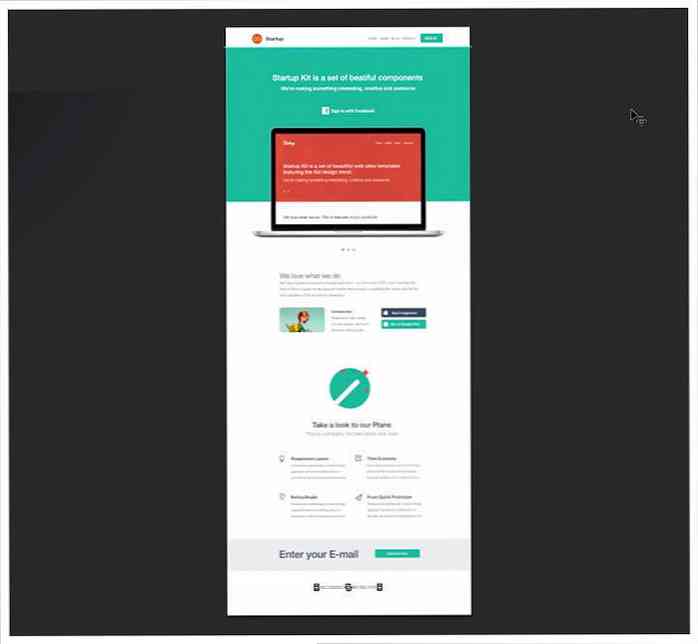
Vytvořit webové stránky plochý Design ve Photoshopu pomocí plochého uživatelského rozhraní - Zde je video tutorial od Designmodo o tom, jak navrhnout webové stránky pomocí plochého uživatelského rozhraní. Budete používat populární Návrháři techniků Photoshopu používají k vytvoření moderního plochého designu.

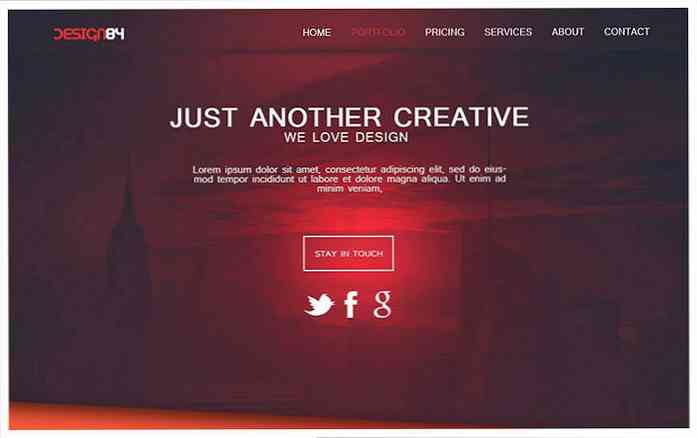
Navrhněte rozvržení kreativního portfolia Web Design ve Photoshopu - V tomto video tutoriálu se dozvíte, jak navrhnout červené kreativní portfolio. Budete používat přechody, jednoduché tvary a vektorové ikony.

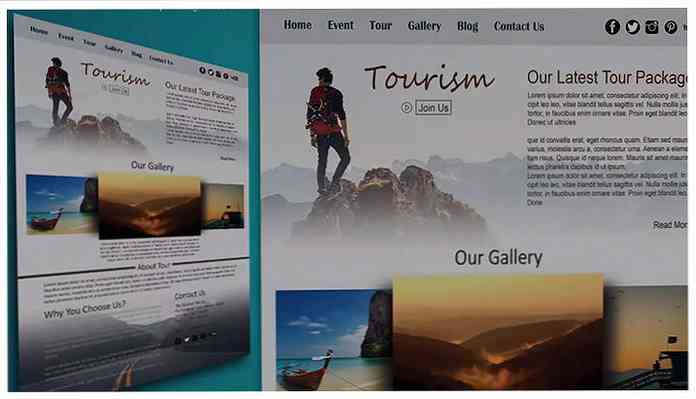
Stylová webová stránka cestovního ruchu ve Photoshopu CC - Použijte Photoshop CC k vytvoření této úžasné stránky cestovního ruchu webové stránky. Uvidíte, jak vytvořit pěknou obrazovou galerii, umístit video do záhlaví, a přidávat textové bloky.

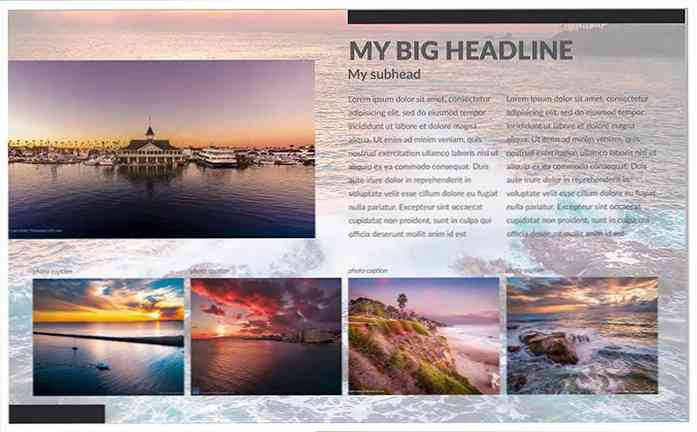
Vytvořte šablonu rozvržení časopisu ve Photoshopu - Zde je jednoduchý průvodce Photoshopem o tom, jak vytvořit krásné webové stránky časopisu. Můžete také stáhnout bezplatnou šablonu webových stránek zobrazenou v tomto videu.